Parachute Insurance · Web
Insurance e-marketplace for the first-time buyer
My role and scope
I conducted user research, ideated concepts, developed a design system, mocked a prototype, and conducted usability testing.
Duration
3 months in 2022
Impact
Newfound perspective and awareness of insurance
The pains of adulting
As young adults are learning to navigate responsibilities like purchasing insurance, businesses need to elevate their e-commerce presence to stay competitive and earn the trust of new buyers.
Parachute is a B2B insurance platform pivoting to a B2C approach to appeal to and rebrand insurance for the younger generation. Insurance is boring, archaic, and dense… so how can we change that?

Challenge
Customers, particularly young adults, are overwhelmed with the complex terminology of insurance and struggle to make confident purchase decisions online.
Solution
Parachute aims to ease the insurance buying process of customers’ with transparency, education, and customer care.
✅ Informative Shopping
Educate customers with relevant tips to justify personal information input, especially in the quote wizard.
✅ Honesty is the Best Policy
Provide thorough and transparent information for customers to make confident purchase decisions.
✅ Refreshed Branding
Elevate customers’ perception of insurance with a humanized approach for fresh and youthful branding that is engaging and relevant.
Discovery
When conducting market research, Deloitte and McKinsey revealed top customer considerations when searching for insurance online.
👩🏻💻 responsive customer service
💻 intuitive digital capabilities
🎯 personalization
💸 price
⚖️ company reputation.
Competitive analysis of key players unveiled 3 main observations:
many websites launch users to find a quote almost immediately without providing context of what product offerings are.
desired information can be difficult to find as they are nested differently, too hidden or too cluttered.
easily identifiable branding.
Research
Users consider insurance as a weighty topic as it deals with responsibility, legality, risk, finances, and prevention.
The client wanted to appeal to and attract the millennial demographic. I was surprised to find how this subject matter could evoke such emotional responses from users.
Finding #1
Insurance is a complex and daunting subject that people find burdensome and risky.
Most users possess a baseline level of anxiety regarding insurance even before the research process begins.
Finding #2
People are annoyed by insurance companies’ lack of transparency and aggressiveness.
Users displayed annoyance at how websites can be aggressive in pushing product offerings immediately without providing any context.
Finding #3
Purchase decisions are riddled with fear as cost and value are a priority.
Users are fearful of blindly paying extra fees when projecting risk
Users disliked providing personal information without context of pricing or product offerings.
User Flow
How might we provide an experience that educates and informs the user’s decision-making process without being “pushy” or confusing?
Based on interview findings, users, particularly new insurance users, are cautious against calls to action and prefer to explore and learn more by themselves before having the confidence to take any action, such as participating in the quote wizard.
Scenario: A new user wants to learn and purchase an auto insurance plan.
Persona
As a financially-conscious young adult, she has to assess whether offerings are “worth it" from adequate research.
Sienna is a young working professional navigating new adult responsibilities such as insurance, which her parents previously took care of. Her ideal company values transparency and understands that users may be uneducated regarding insurance.
Sketches
At this point in the process, I was getting pretty lost. So I went back to my persona and research to iterate upon discoveries for the sketch explorations.
At this early stage of my design journey, I realized I had an aversion toward sketching. Despite sketching a very freeing and cheap way to ideate, as a perfectionist, I had to overcome the mental block that I would have several failed sketches to get to my “perfect” idea and even then that will probably get scratched.
Wireframes
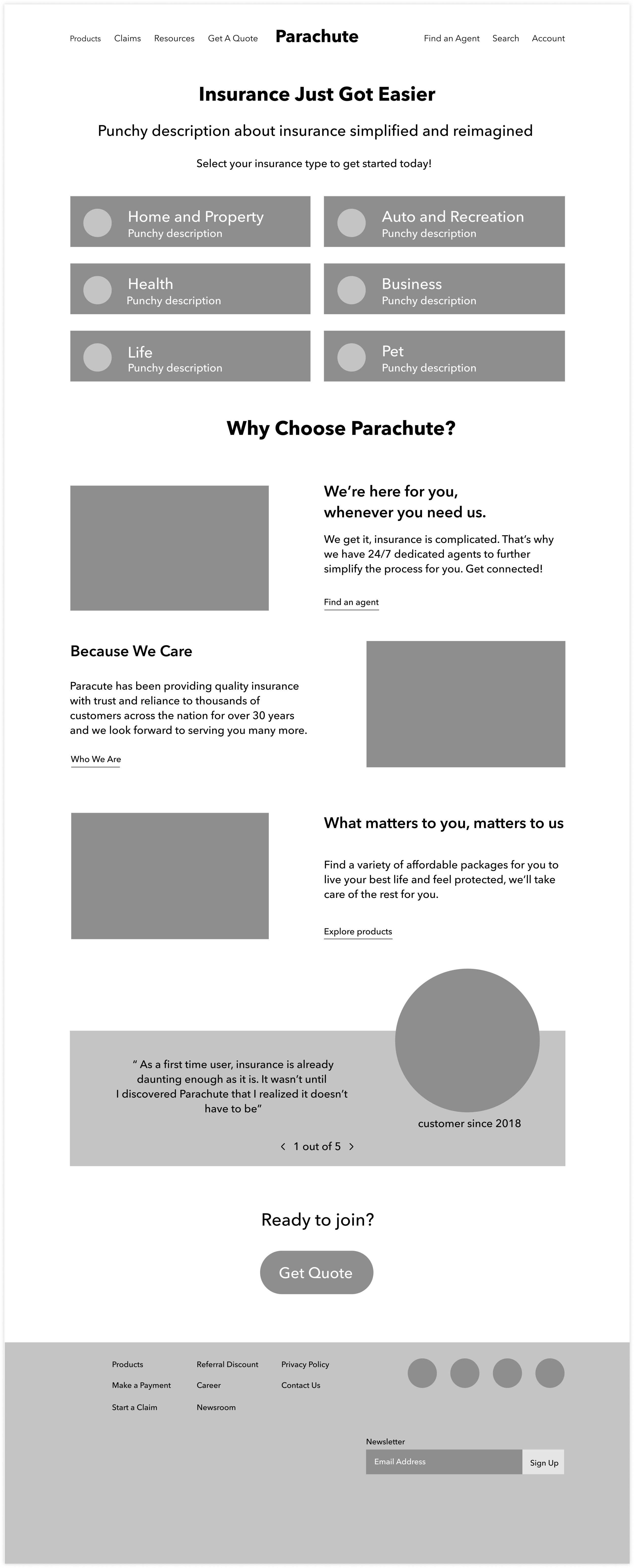
Results from an open card sort revealed that users prioritize products, prices, customer service, and customer testimonials.
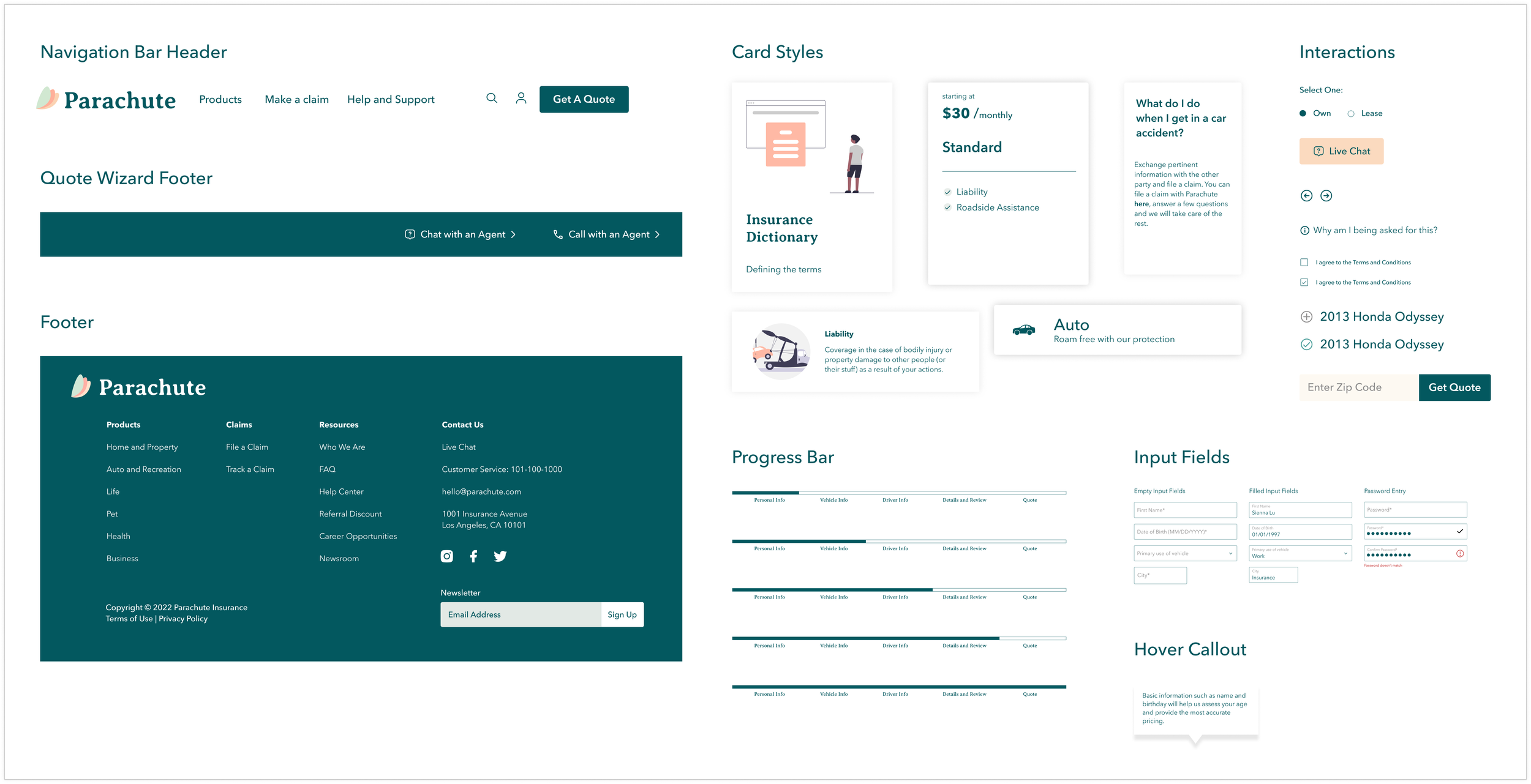
I utilized negative space to create separated information groups to lessen the risk of cognitive overload. Primary shapes include squares with radii and circles to evoke a sense of friendliness and approachability that insurance may lack.
Responsive Wireframes
While most traffic for insurance websites comes from desktop, responsive explorations for tablet and mobile were prepared to scale better across devices.
Due to time constraints, I was only able to prepare mid-fi wireframes. I would’ve built responsive hi-fi interactive prototypes if I had more time.
Branding
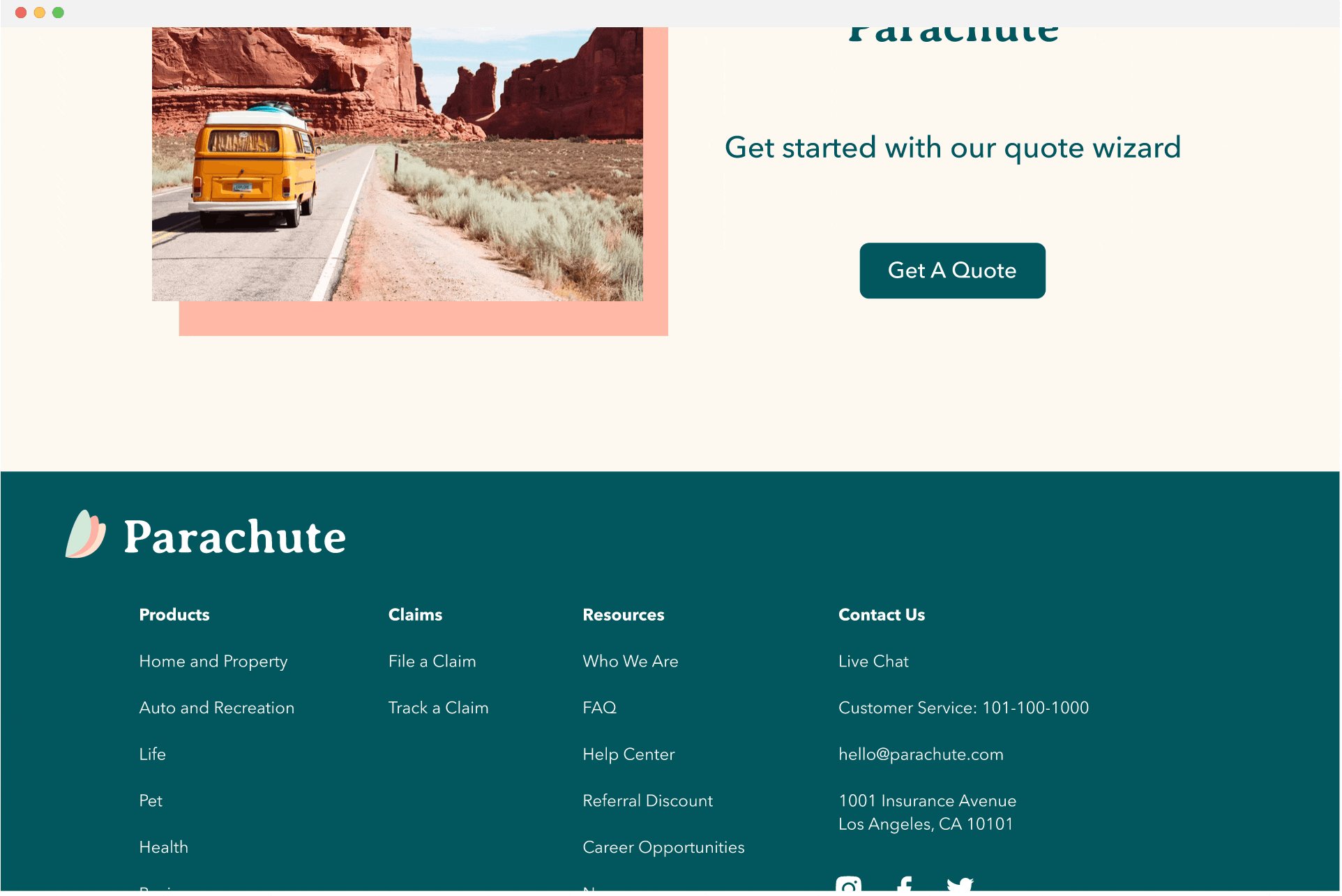
Parachute Insurance will be there to safeguard customers as they live their daily lives with the sky as the limit.
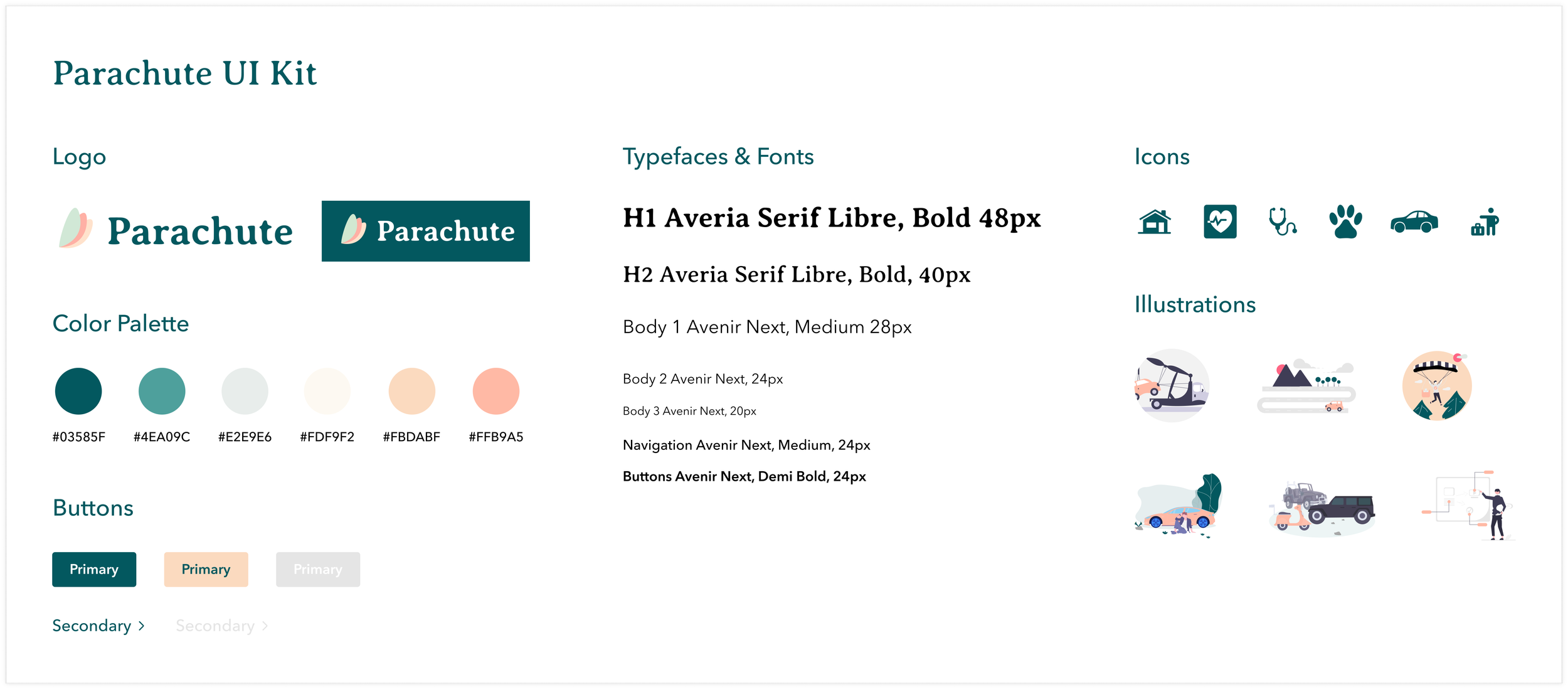
Parachute is open to breaking industry barriers in favor of a more pleasant user experience so explorations in rebranding included a new color palette, new brand name and new logo.
Name and Logo
The new name and logo change takes inspiration from parachutes, which can be seen as a picture of protection amidst risk.
The logo positions three wings to resemble the pattern found in parachutes and as flower petals/leaves to symbolize the growth and maturity of our target audience as they navigate newfound young adult responsibilities.
Color
I wanted to reimagine what is typically associated with the cold starkness of insurance with feelings of warmth, trust, and approachability with color.
Green signifies growth and money speaking to the emerging youth
Mint and peach bring freshness and warmth to soften the breaks.
Prototype and Testing
Moderated usability tests were conducted in person and online with participants on a desktop Figma prototype.
Scenario
You are new to insurance and visiting Parachute to learn and potentially purchase auto insurance.
Task
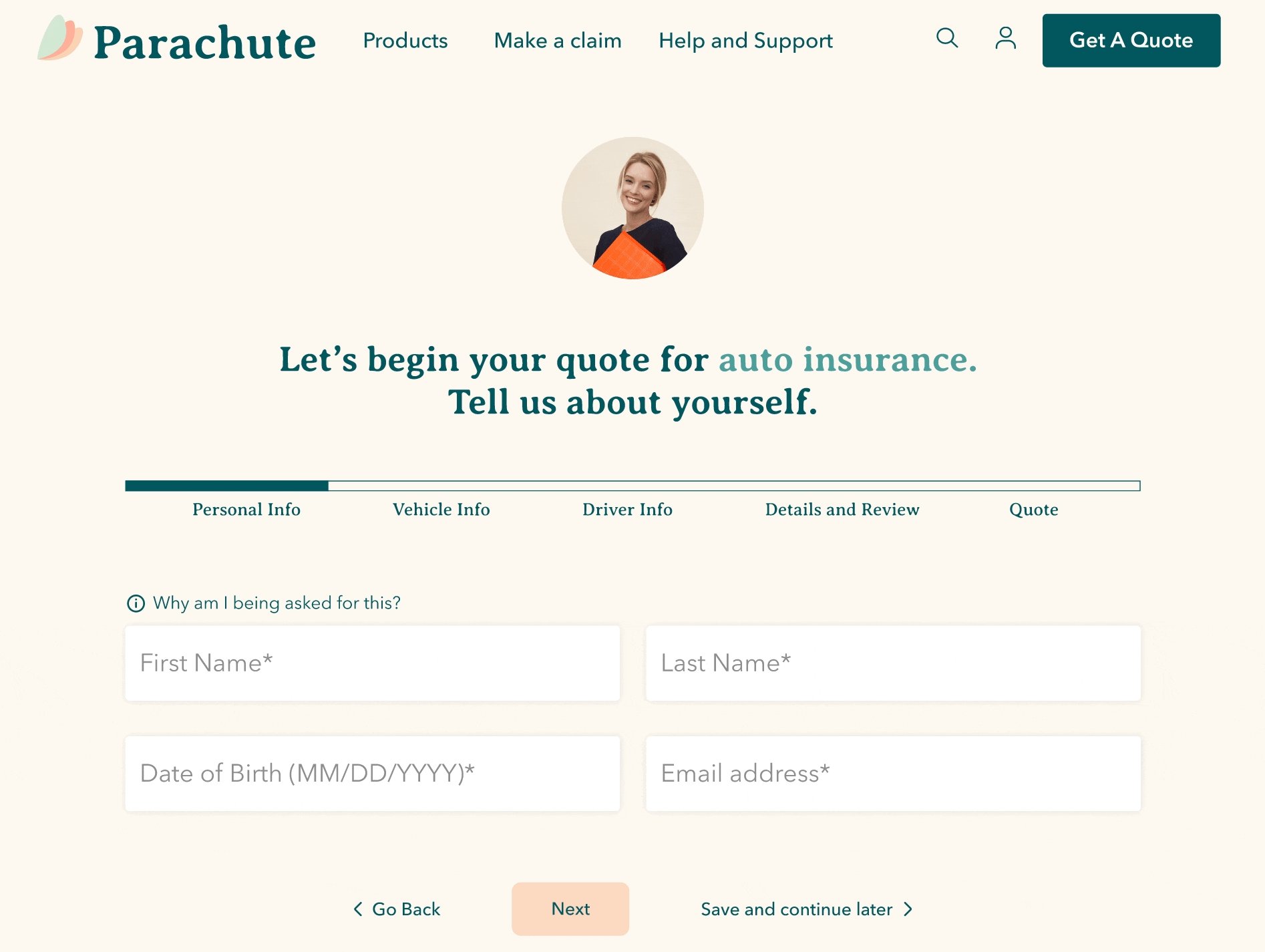
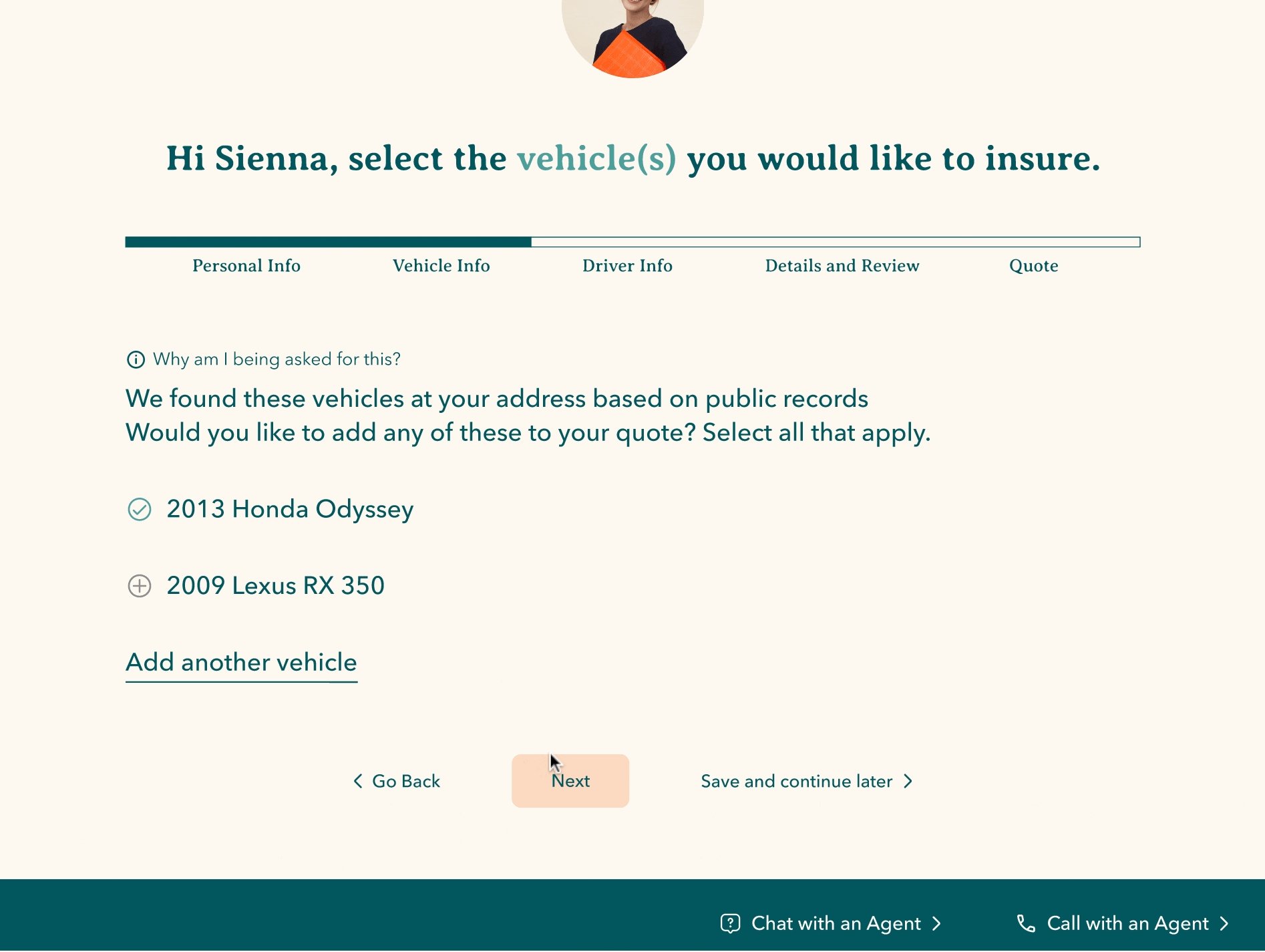
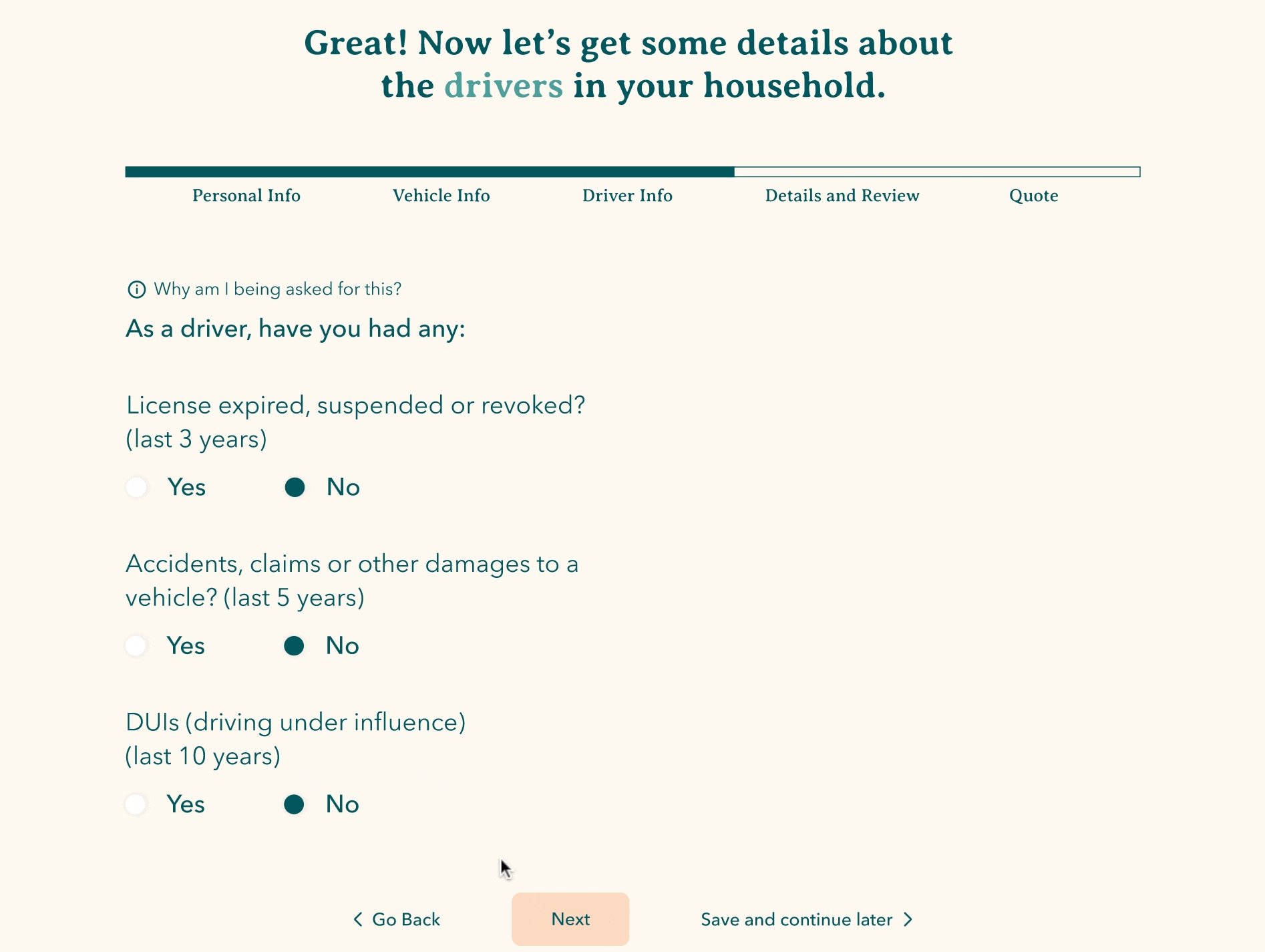
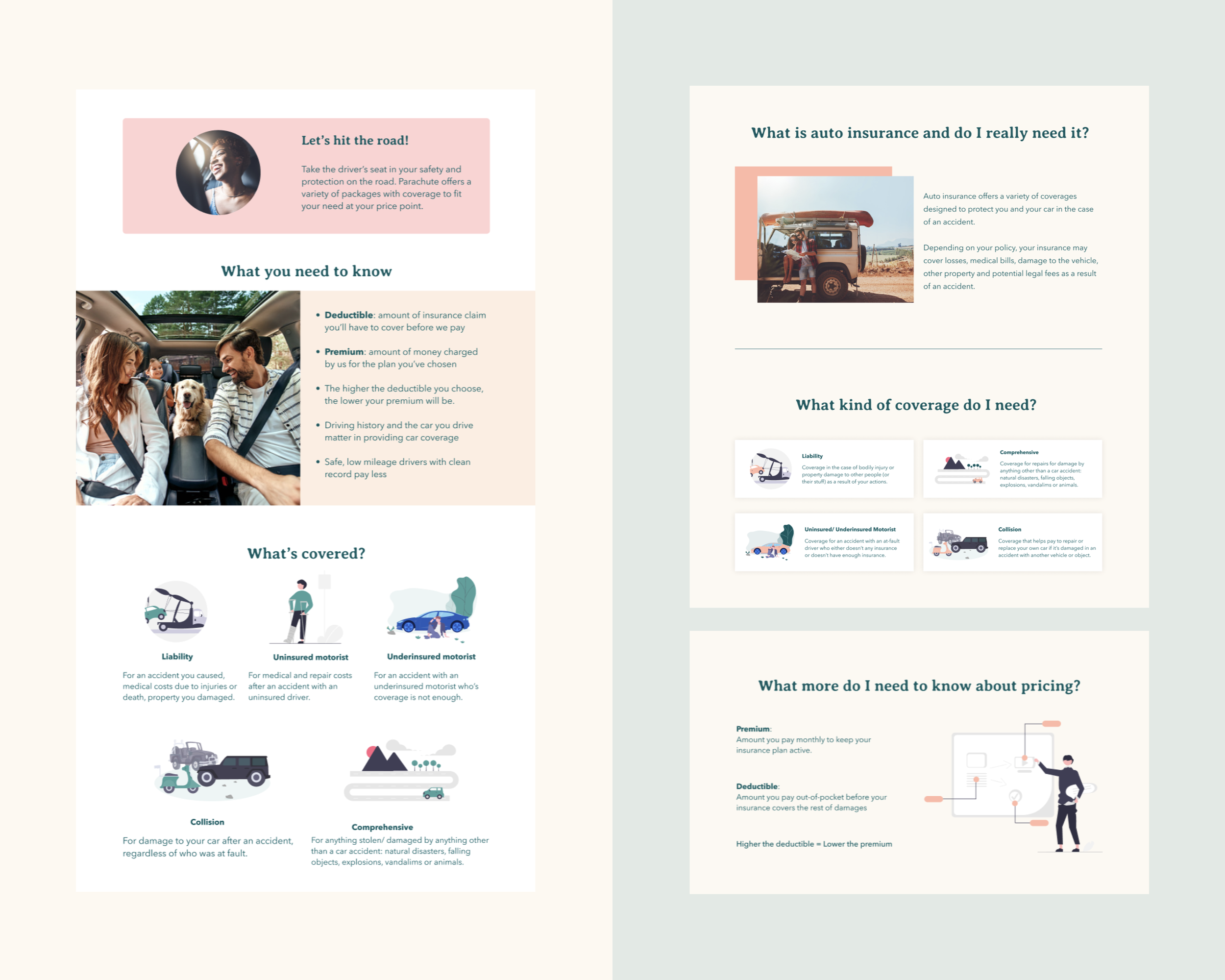
Participants explored the Home Page, Auto Insurance Product Page and quote wizard.
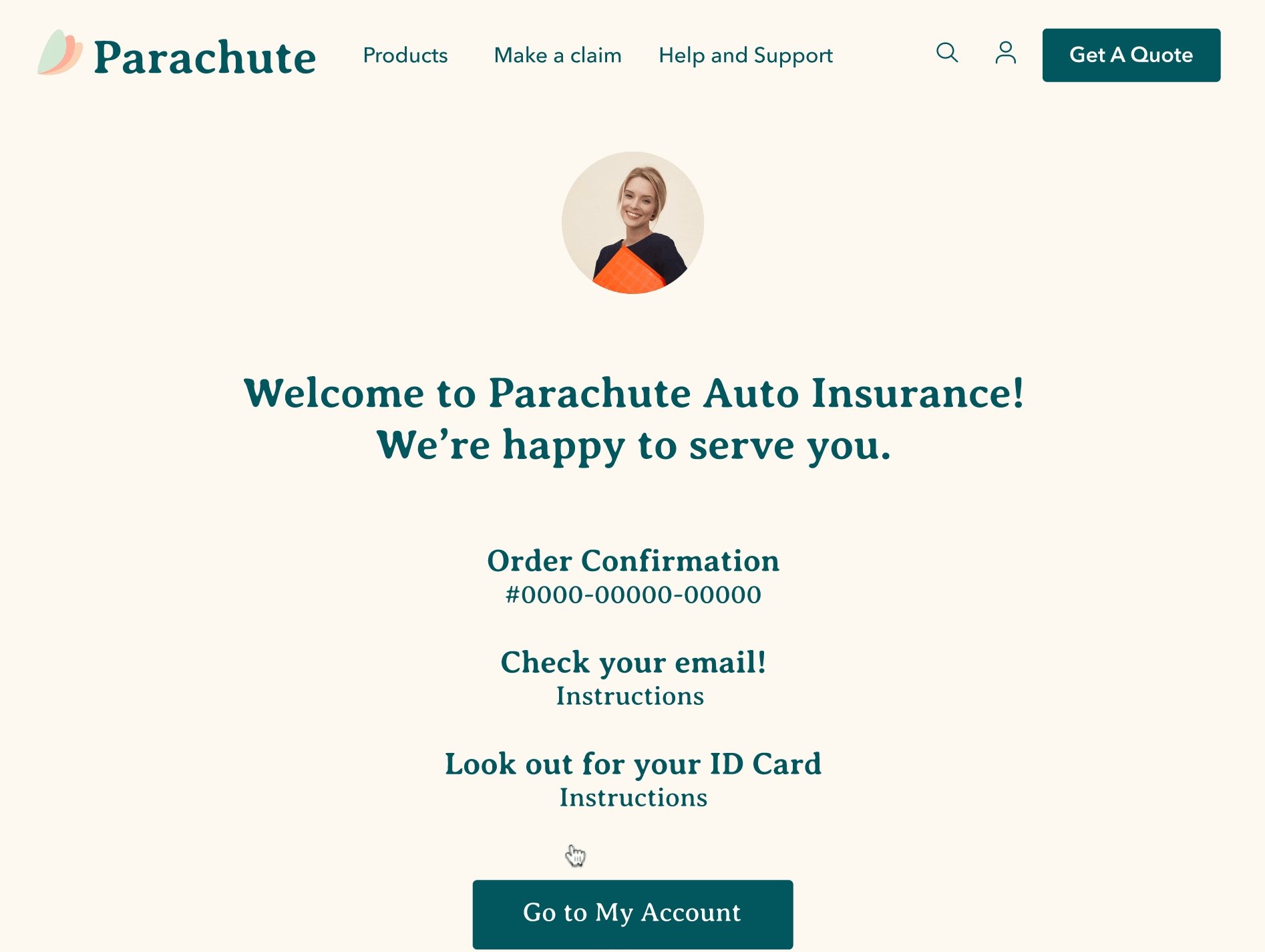
Iterate, Rinse, and Repeat
Efforts to reduce cognitive overload and equip users with confidence helped to alleviate logistical and emotional frustrations.
High-priority iterations were made in response to user feedback to refocus the information hierarchy and refine navigations.
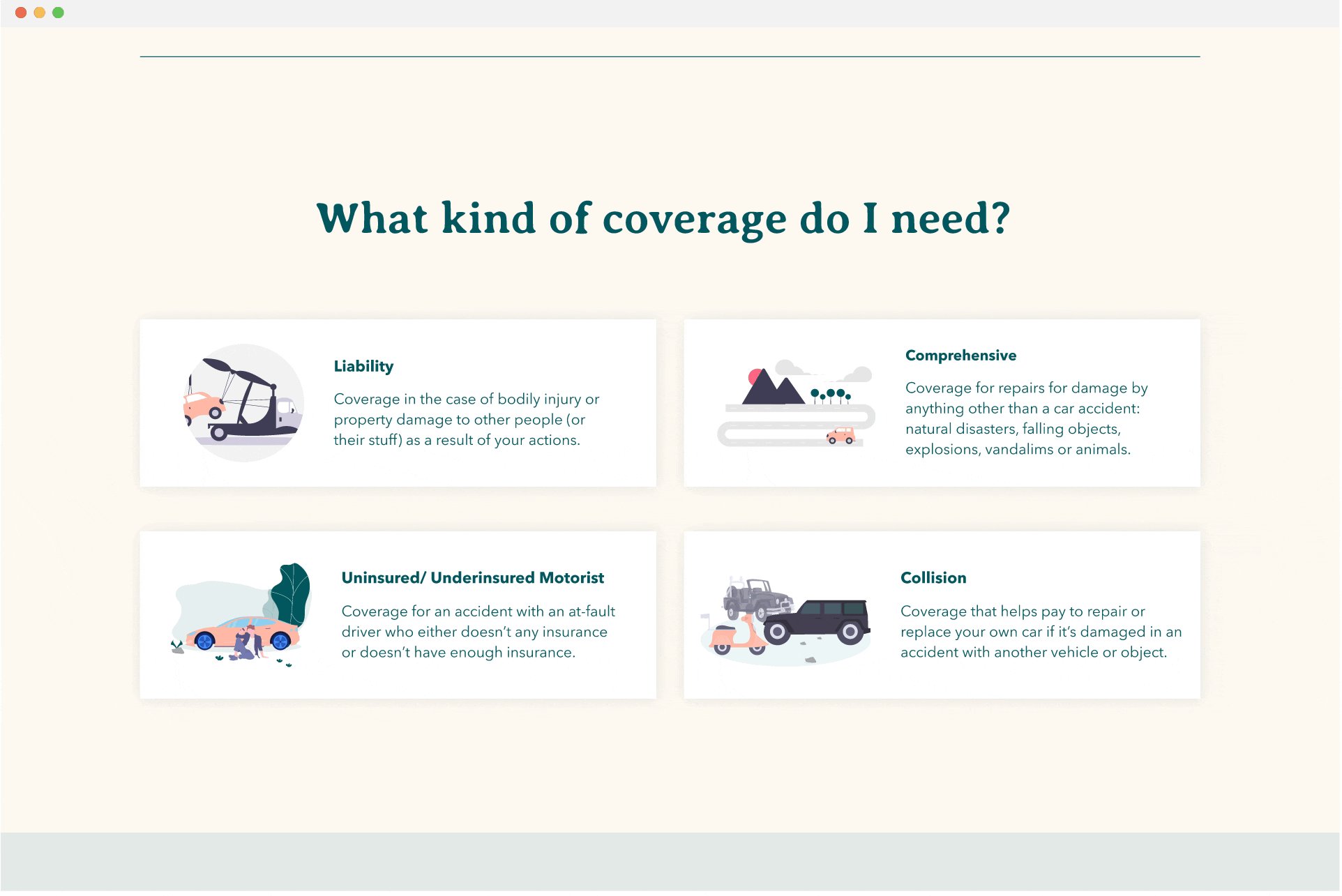
Refine copy and language of information and instruction
Rephrase section titles into questions.
✅ Guided the customers along with questions in their thought process
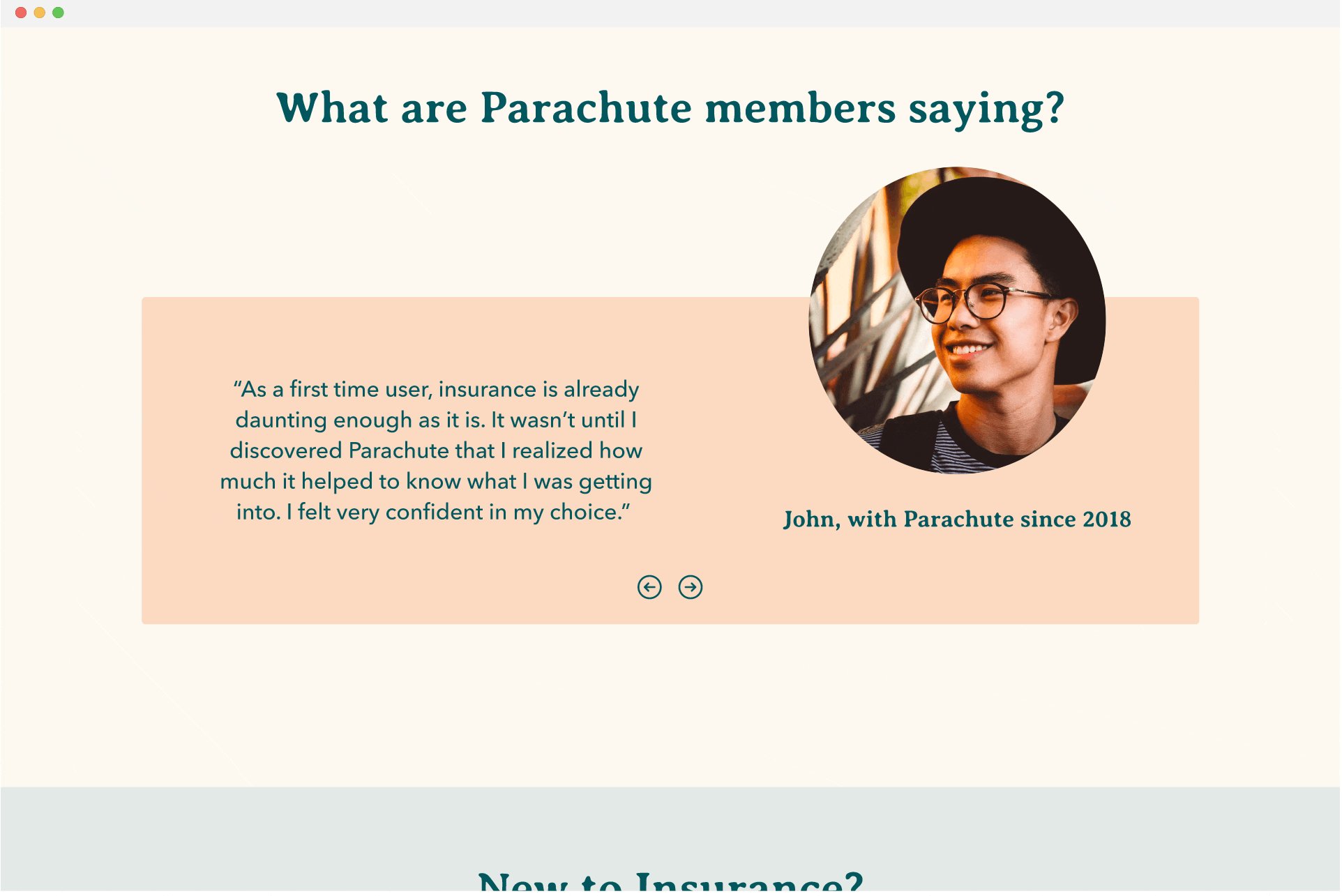
✅ Reduced amount of text with clarified information
❌ Text is too vague to get any value
❌ Confusion on whether What’s Covered options are all included in a package or only select few
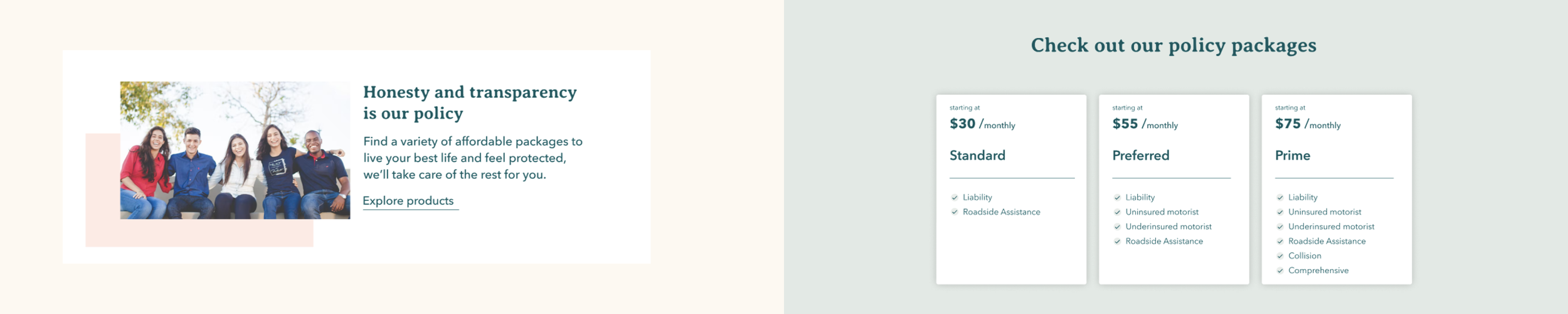
Clearly display financial packages to set context for customer
Present pricing options upfront on product page
✅ Provide price context for customer before launching into quote process
✅ Assures customers with transparency of starting price and gives them the power to decide whether they would like to continue
❌ Other than this blurb, there is no indication of prices
❌ Frustrating to have to go through entire quote process just to receive a price that is out of budget anyway
Integrate tooltip to justify solicited personal information in quote wizard
Hover over info icon to access tooltip
❌ Users are uneasy with the commitment of providing so much personal information
❌ Users are overwhelmed by the amount of input on each page
✅ Establish trust with tooltip to educate customers on how the questions inform the final quote price.
✅ Reduce cognitive overload of input on each page

Next Steps
Enhance the quoting process further by incorporating supplementary information blurbs to assist users throughout, reinforcing educational and credibility elements.
Rethink the account creation procedure to seamlessly integrate without burdening users with premature information requests.
What I’d do differently
This was my first UX project (yay! and sigh of relief), which was gratifying and challenging. Since it was my first hands-on interaction with many of these principles and concepts, it took me a while to grasp and implement these ideas into my project. I got caught up in the details and lost sight of the big picture. Here are a few valuable lessons I’ve learned:
Your research is your truth.
As I drew inspiration from existing competitive insurance sites, I wanted to incorporate all their best features into my design until I got so overwhelmed that I lost my focus. My plan didn’t seem to know the problem it was solving, much less having a starting point. As I revisited my user interviews, persona, and empathy map, I was able to refocus on my user and their pain points to readdress their needs and implement the relevant solutions based on my research.
1st time is never the charm.
I always seemed to hit a wall whenever the opportunity for sketching surfaced. I was terrified of drafting multiple designs and STILL not being satisfied. I hated starting from scratch until I rewired my approach in the design process by relinquishing any expectation upon myself to produce good designs and that done is better than perfect.
Iteration is not failure but opportunity.
I love iterating…. now. But early on in the design process, I saw it as something I always “didn’t get it.” Upon each iteration, my perspective was enlightened and broadened to shine on issues and opportunities that would not have surfaced had the design not been refined.