500 Life-Studies · Mobile app
A low-hanging fruit solution to establish a sustainable reading habit
My Role
UX/UI design, User research
Duration
v1 shipped March 2023 v2 shipped June 2024
Impact
4.7 star-rating on app stores, 40k app store downloads, 10k MAU
My Scope
Reading portal, Stats components, user testing
Overview
Why mobile?
A publishing house is experiencing a decline in its younger readership for a specific collection of literature, the 500 Life-Studies.
Despite the desire of millennials and Gen-Z to read regularly, many are overwhelmed by the distractions and obligations of daily life, resulting in a lack of established reading habits.
How can we offer content access as easily digestible as social media?
Originally conceived as a progress-tracking website, it failed to address why the younger generation isn't engaging with these books. Implementing a familiar interface for younger users, such as a mobile app, could stimulate regular interaction to foster habitual reading.
Problem
The younger audience recognizes the value of subscribing to and engaging with this content but has not yet established a habit of doing so.

Solution
Track your stats
Read in the app
Reach your goals
Customize your schedules
Incorporate habit-building frameworks into a customizable and empowering app to nurture a successful and enduring habit.
How might we engage younger readers by developing an app that aligns with their reading objectives and facilitates the cultivation of a consistent reading habit?
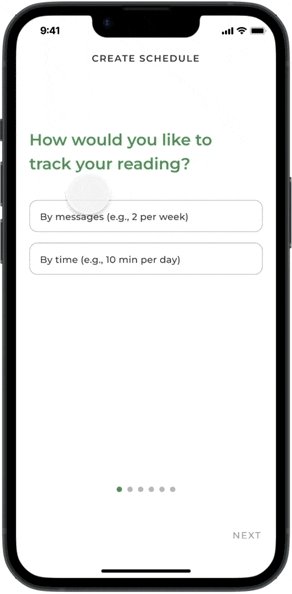
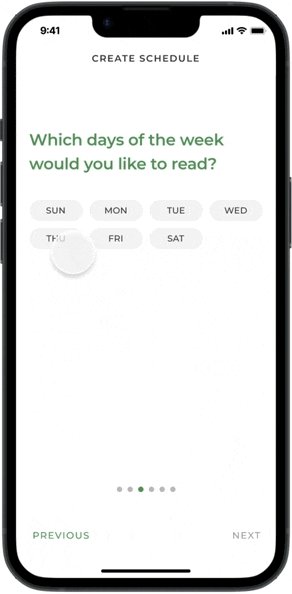
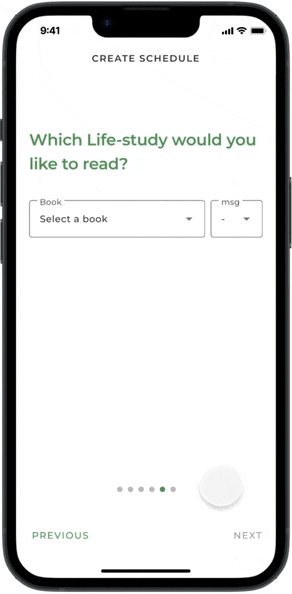
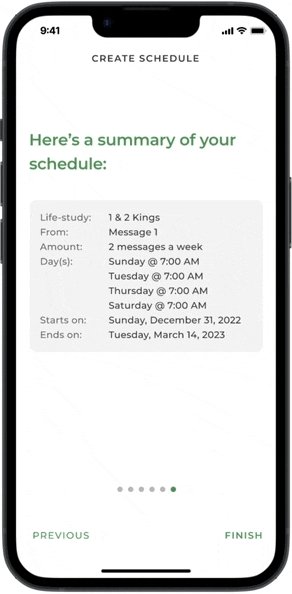
Create a Schedule
Customize achievable objectives to promote regularity in your reading routine.
Start with modest goals (e.g., 5 minutes per day).
Configure reading preferences to monitor progress by time or through notifications.
Receive reminders to remain on course and establish timely reading habits.
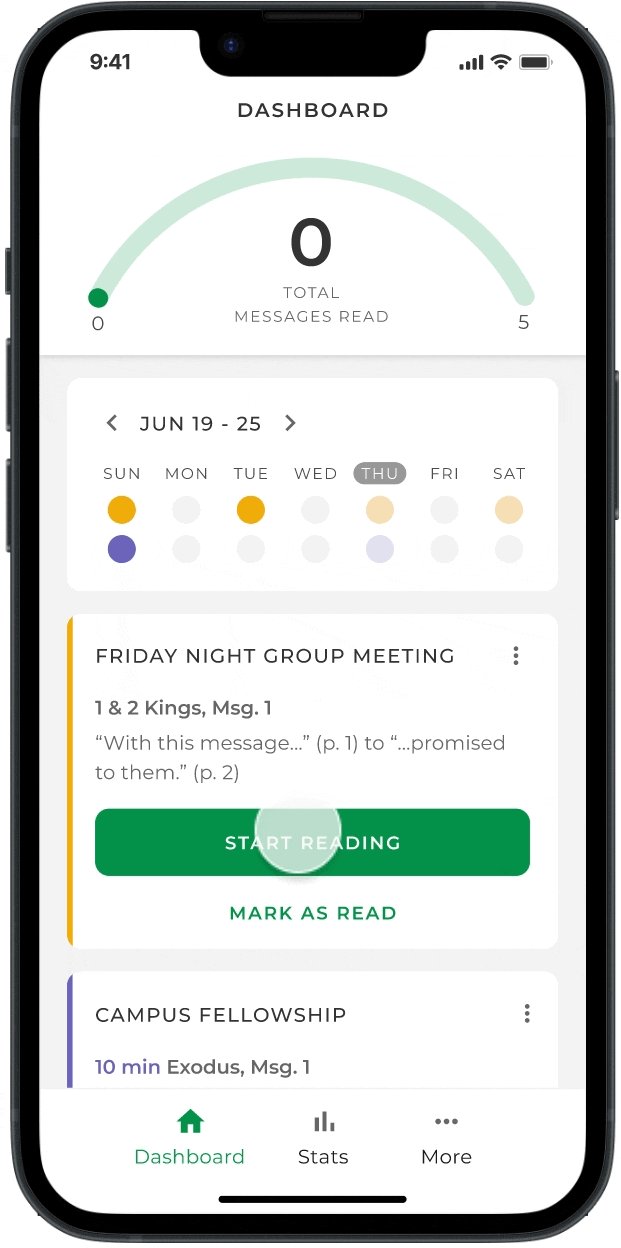
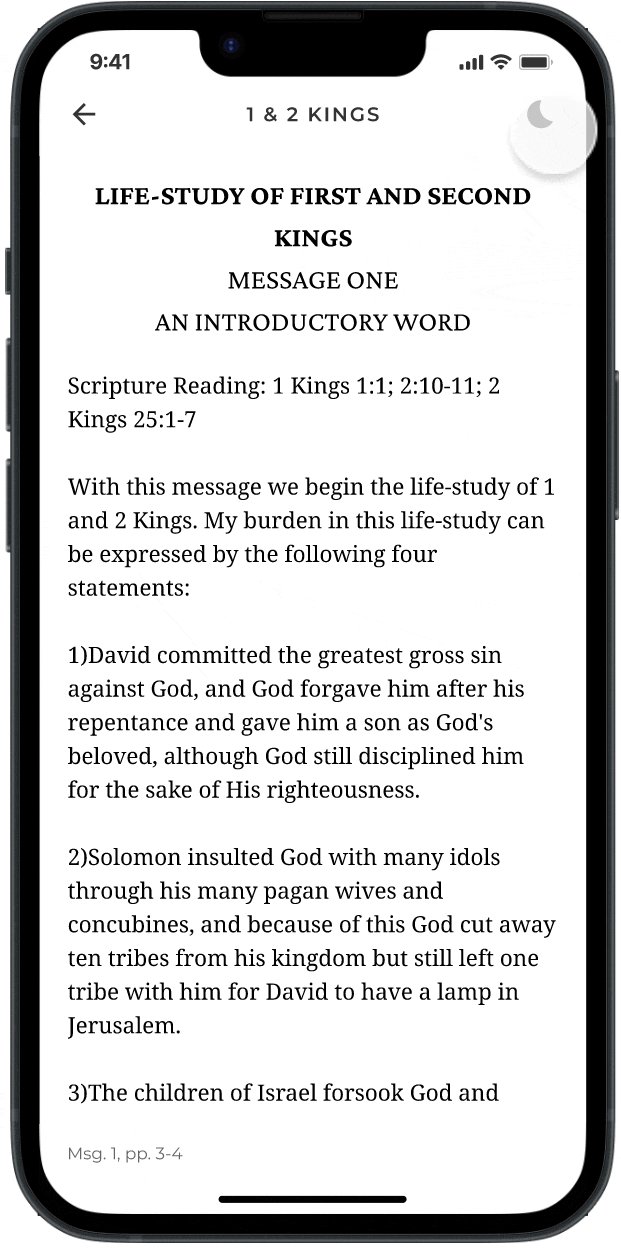
Dashboard and Reading
Access your reading material directly within the app and visualize your goals.
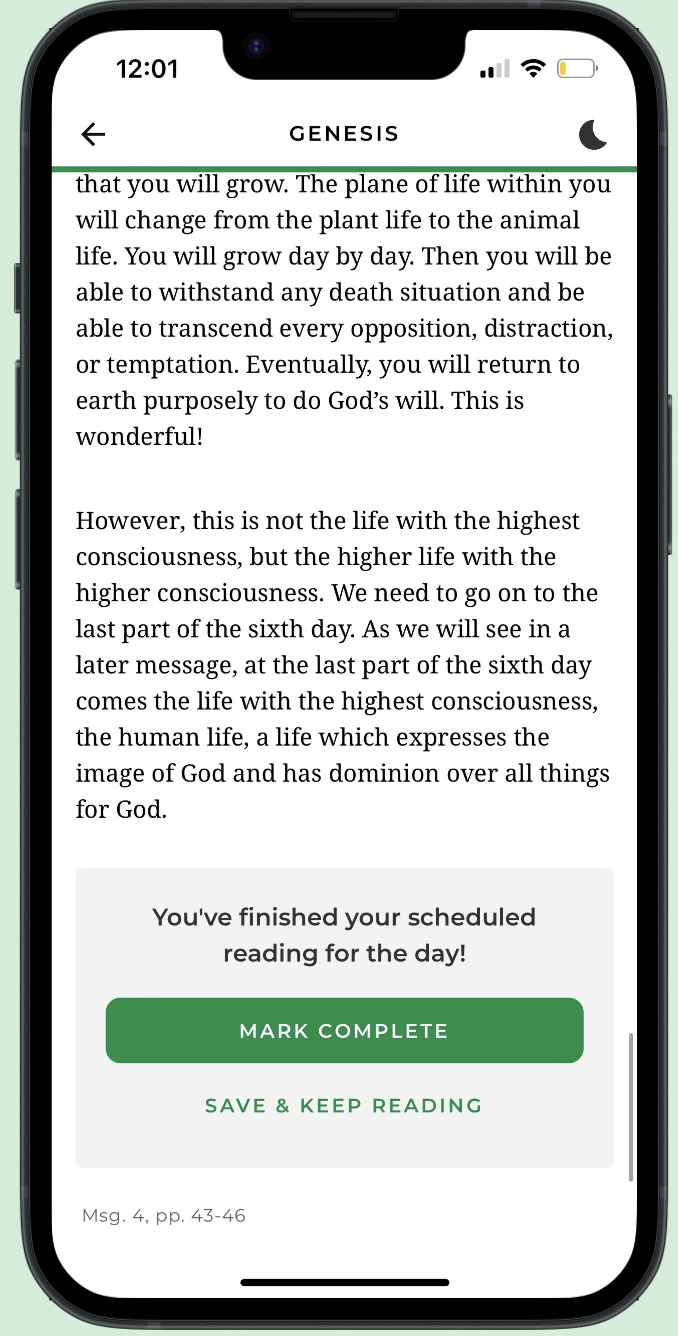
Quickly access scheduled reading sessions through the app.
Mark completed readings with the "Mark Complete" button.
Celebrate your achievements as progress fills up on the speedometer display.
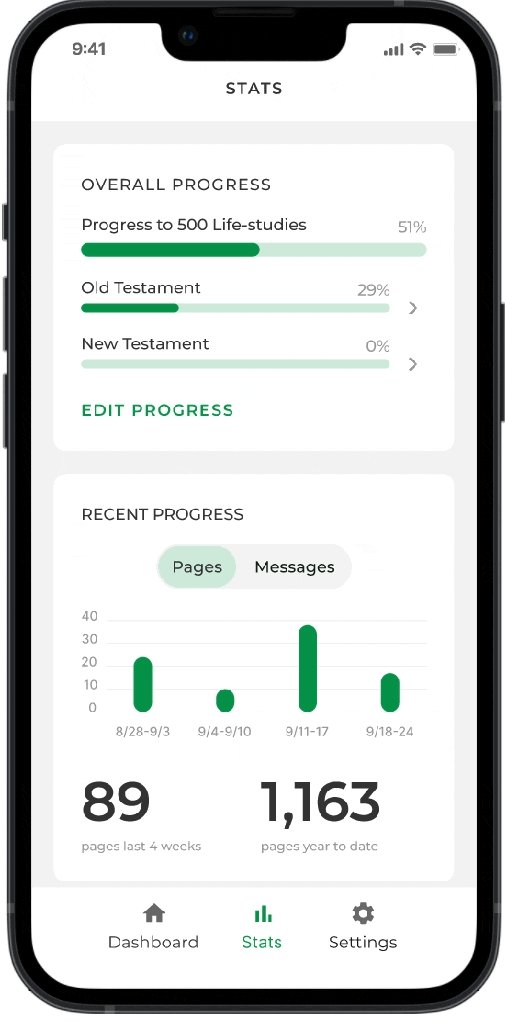
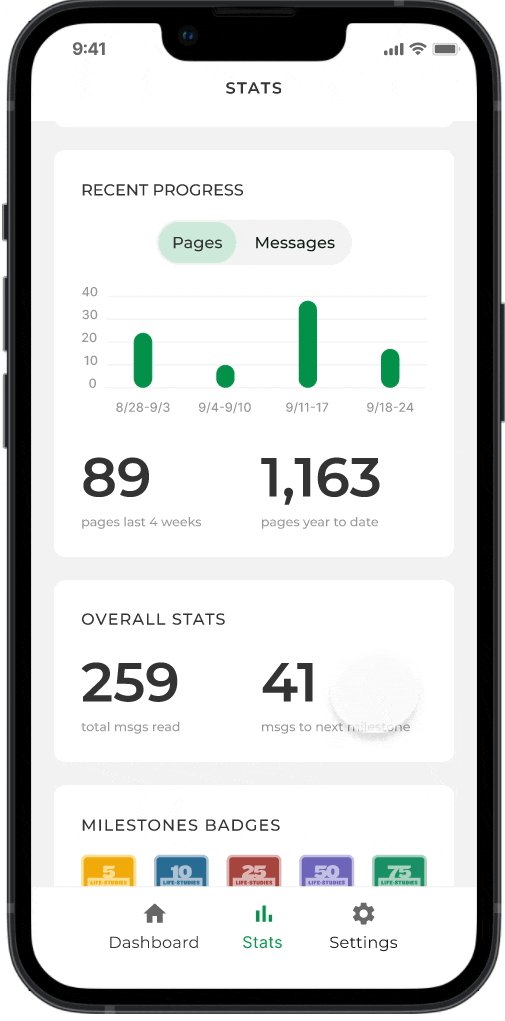
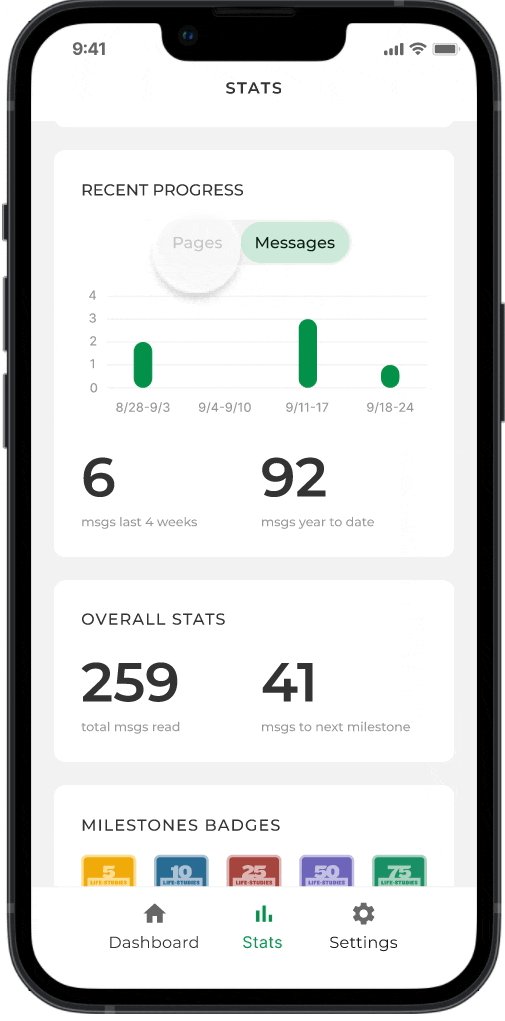
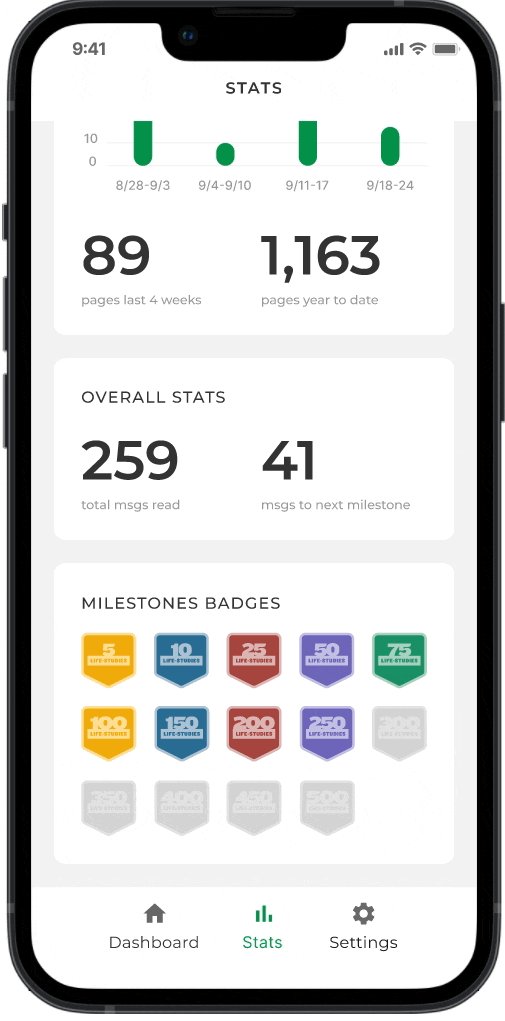
Track your Progress
Visualize your long-term progress and earn milestone badges.
Monitor your progress across the entire book collection.
Keep track of the total messages read until you reach your next reading goal.
Celebrate significant accomplishments by earning milestone badges.
Discovery
Productivity apps, language learning tools, and fitness apps incorporate functionalities that bolster specific user behaviors.
Visual Progress indicators aid users in understanding their progress and encourage desired actions.
A Reward System incentivizes users, fostering a sense of investment and accomplishment.
Time-based Behavior mechanisms promote consistent repetition of actions until they become habitual.
Secondary Research
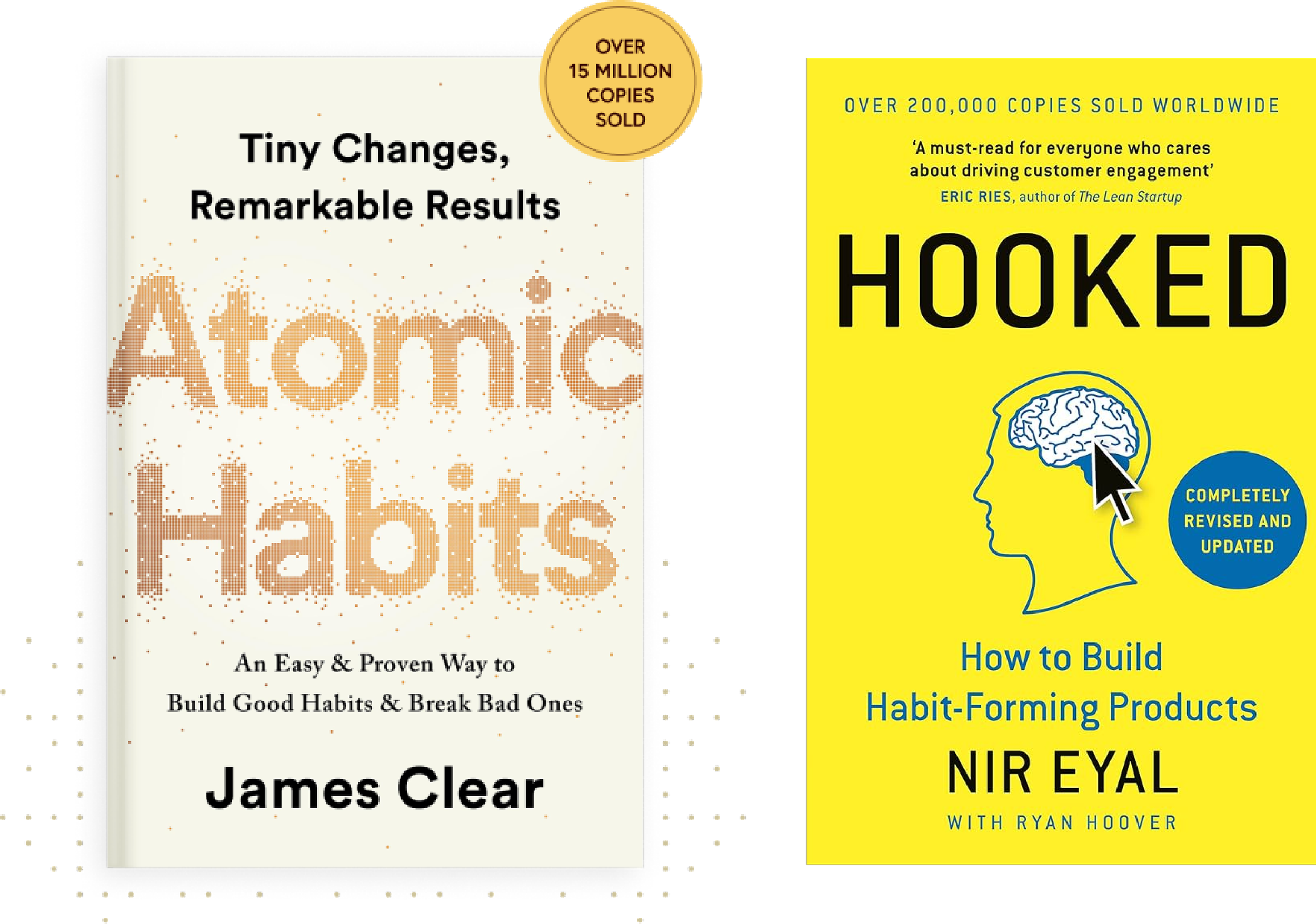
To strengthen the foundation of habit formation, I delved into literature on behavioral science as part of secondary research.
Key insights gleaned from renowned publications in the productivity realm, such as "Atomic Habits" by James Clear and "Hooked: How to Build Habit-Forming Products" by Nir Eyal, corroborated our findings from user interviews.
Research Findings
We conducted 8 user interviews with a diverse range of participants, including undergraduate/graduate students, young working professionals, and working parents.
These interviews aimed to validate assumptions regarding current perceptions of Life-Studies and how participants envisioned an app assisting them in achieving their reading objectives.
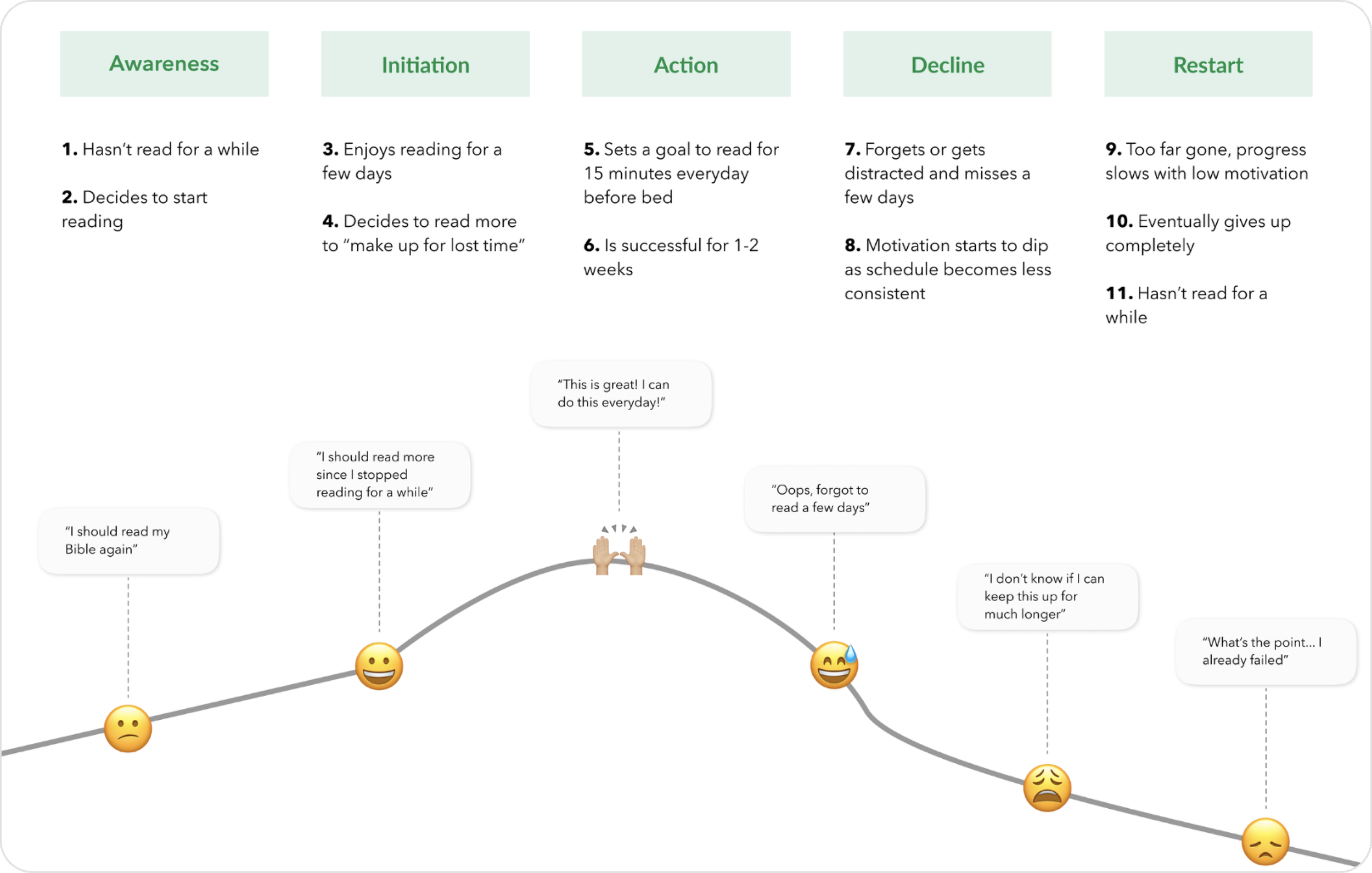
Finding #1
Individuals are prone to abandoning their efforts to build habits when confronted with failure.
"I tend to take on too much at once. I'll become really motivated to read every day, but then I'll miss a day or two, and eventually, I give up. Then the cycle repeats."
Finding #2
Individuals feel overwhelmed and encounter cognitive barriers when initiating tasks.
“There's just too much on my plate. I have to grab my phone or book, figure out how long I'll read, actually focus on reading, and hope I don't get sidetracked.”
Finding #3
Individuals gradually lose their commitment and emotional connection to long-term goals.
“500? That seems like a lot; I can't even imagine how long it would take. I've heard it could be more than five years.”
Finding #4
Individuals lack the motivation to resume their efforts after experiencing setbacks.
“I'm disappointed in how long it's been since I last had a regular reading habit."
"It's difficult to get back on track with my schedule because I've already missed so much."

Novice vs. Power Reader
Individuals with varying reading abilities have different minimum thresholds.
Based on the user interviews, we distilled our findings into two primary personas: the novice reader and the power reader.
While our focus is on converting novice readers who lack a consistent reading habit, we also recognize the importance of catering to power readers who can help generate interest and attract more novice conversions.
Mood Journey
Individuals often establish goals for their ideal selves, anticipating that reality will align with their aspirations.
However, users frequently struggle to maintain lofty goals set during moments of high motivation. This led us to contemplate setting more attainable benchmarks, like reading for "5 minutes" at a time, to encourage users to start with manageable steps.
Design Principles
Emphasize the connection to goals and intention to cultivate enduring habits.
To ensure clarity of purpose and direction, the team and I established three design principles to steer our solutions.
High-Level Goals
Following alignment with stakeholders to devise a solution that caters to both business and user requirements, we delineated four key features.
The Habit Loop
Prior to ideation, I researched habit-formation principles and habitual frameworks to incorporate into the user flow.
Drawing heavily from Charles Duhigg's "The Power of Habit" and Nir Eyal's Hooked model, I focused on James Clear's depiction of the habit loop, which comprises four stages forming a neurological feedback loop: cue, craving, response, and reward. These stages enable the creation of automatic habits.
Inspired by Clear's habit loop, our design team brainstormed features and behaviors that could reinforce each of these four sectors.
How does it work?
The 4 steps are seamlessly integrated to complete the habit loop.
The habit loop is incorporated throughout the user flow, starting with a reading reminder serving as a cue to access the dashboard. Subsequently, a craving to advance along the speedometer encourages the user to begin today's scheduled reading until it's marked as complete. Finally, their progress on the speedometer fills up, bringing them one step closer to the next goal.
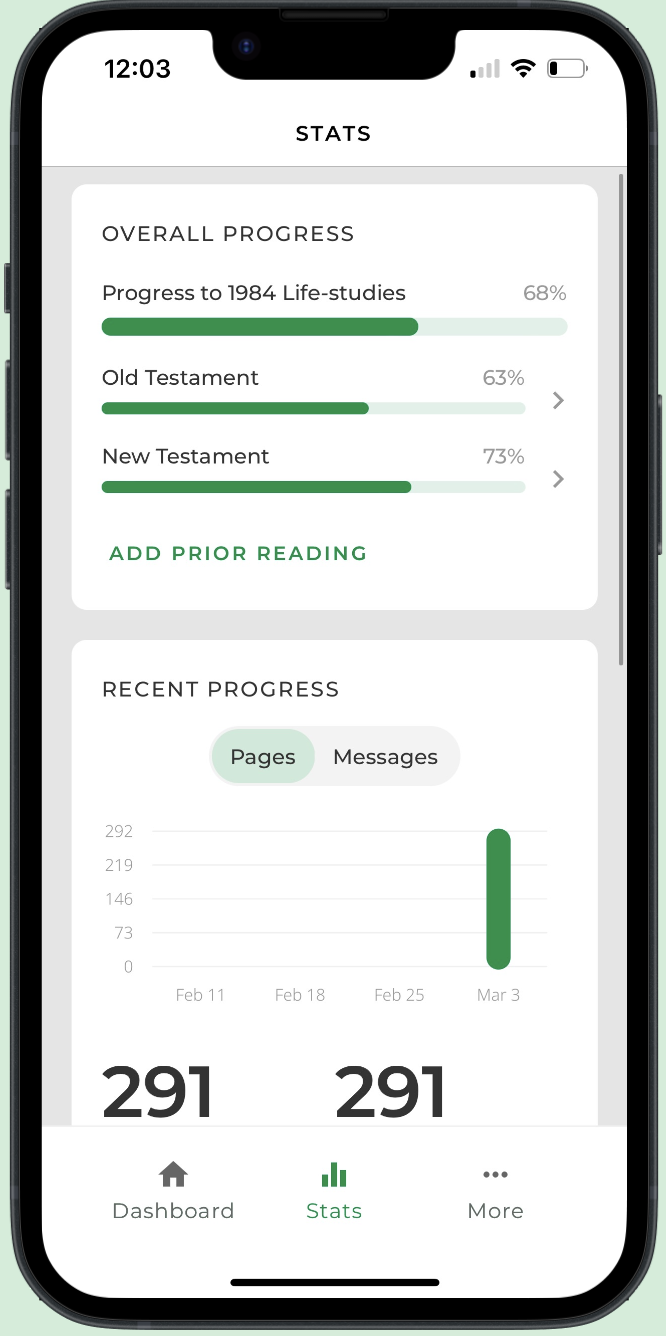
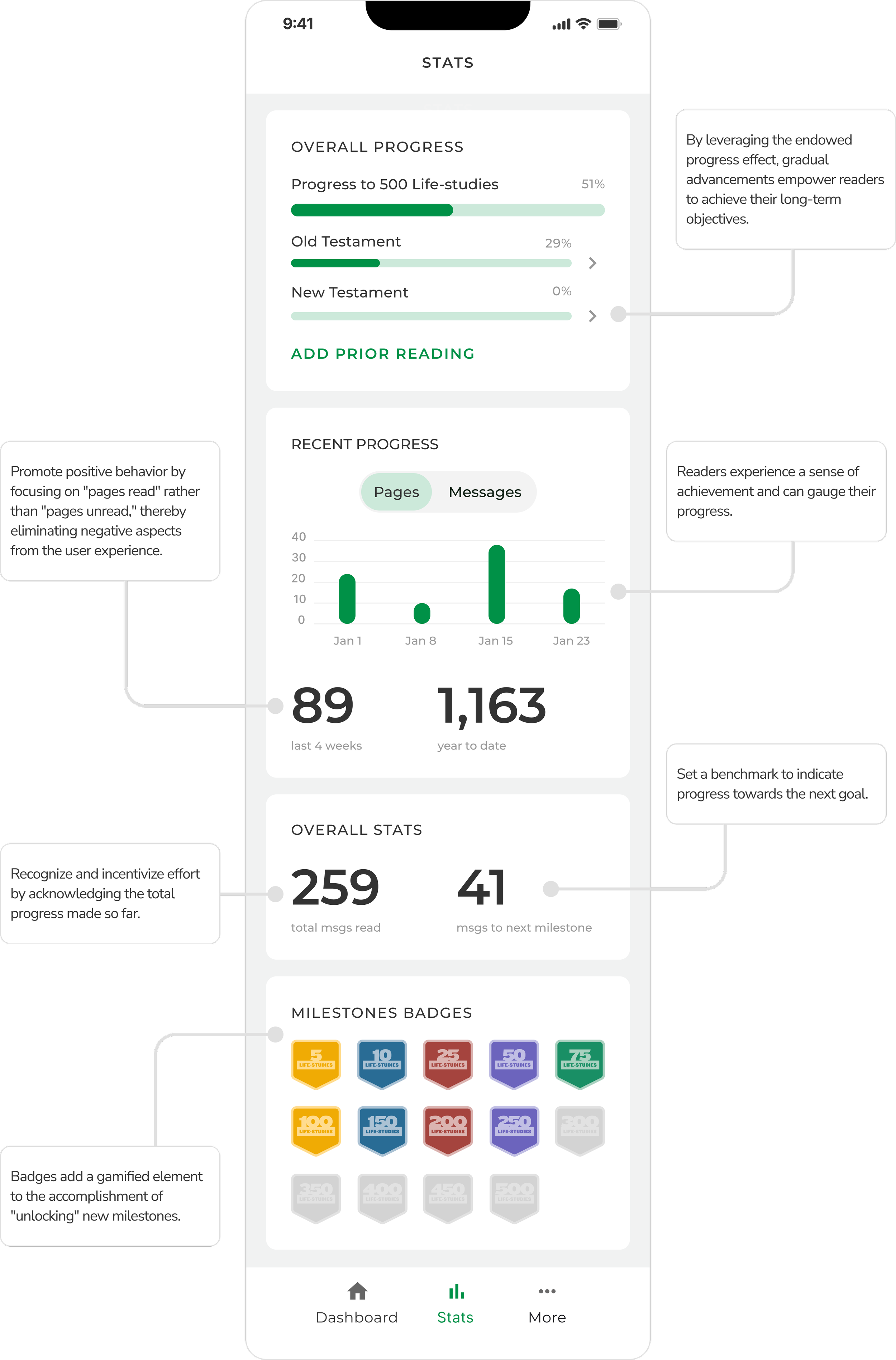
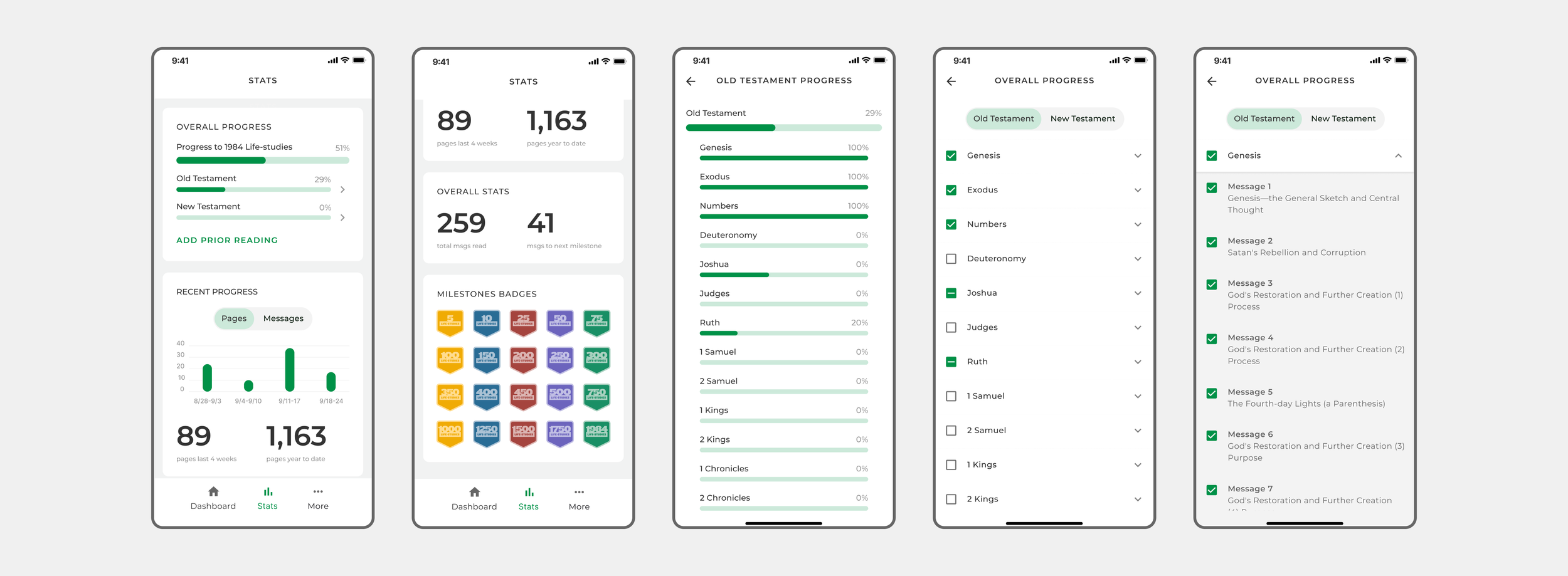
Anatomy of Stats
I leveraged the reward aspect of the habit loop to enhance the gratification and reward system for fostering long-term habits on the Stats page.
I incorporated data visualization to bolster positive progress, facilitate the achievement of short- and long-term milestones, and recognize consistent behavior.
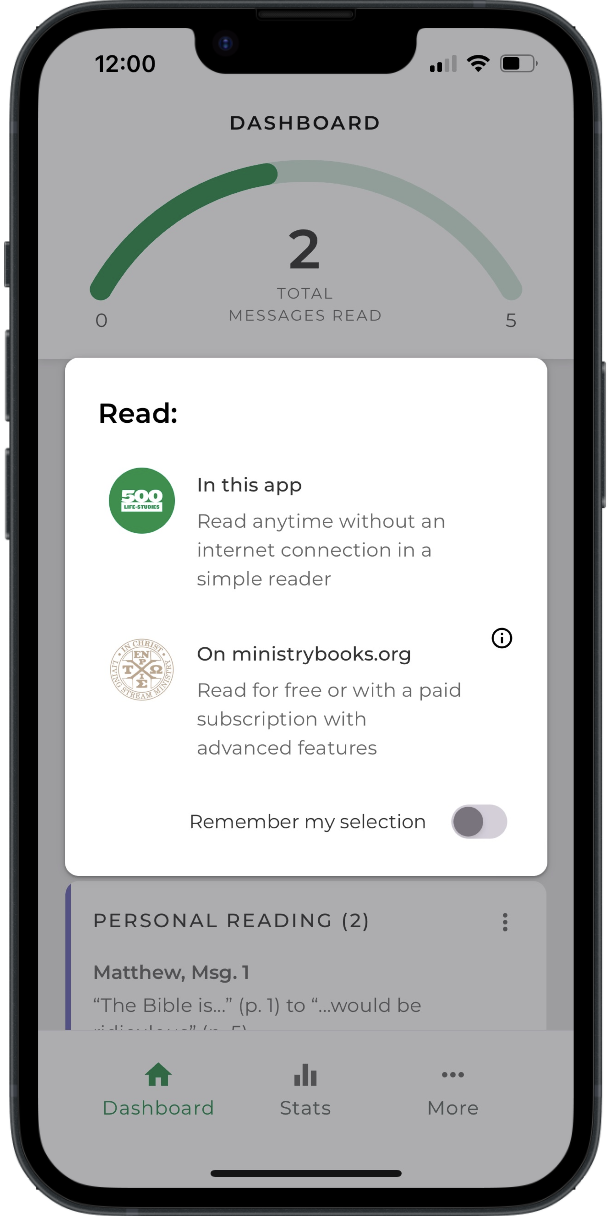
How does this help the business?
The stickiness fostered by the habit loop enhances conversion rates for the client’s subscription service by driving high monthly active user (MAU) engagement.
While the in-app reader offers limited reading capabilities, ministrybooks.org provides more advanced features through an annual subscription fee, enabling users to copy and paste, take notes, and highlight text.
The Breakdown
I referenced the user interviews for each feature to tackle significant pain points and motivations.
Now, let's delve into the details, shall we?
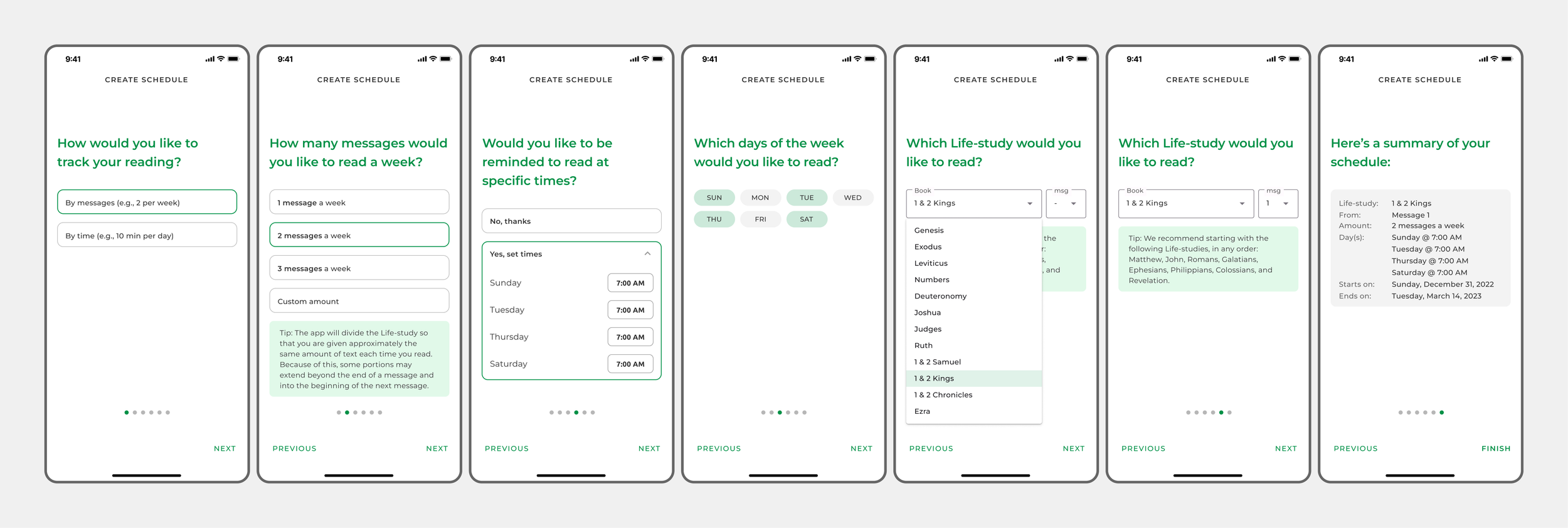
Schedule Creation
Small gains lead to big wins
By setting smaller goals, individuals are more inclined to consistently engage in the minimum required tasks.
Over time, the accumulation of these incremental improvements will culminate in substantial and enduring success.
Individuals who establish intentions regarding how, when, and where they will perform a behavior are 2 to 3 times more likely to follow through.
Drawing inspiration from James Clear's concept of "Implementation Intentions," our aim is to promote intentionality in scheduling and reinforce repetition until it becomes automatic.
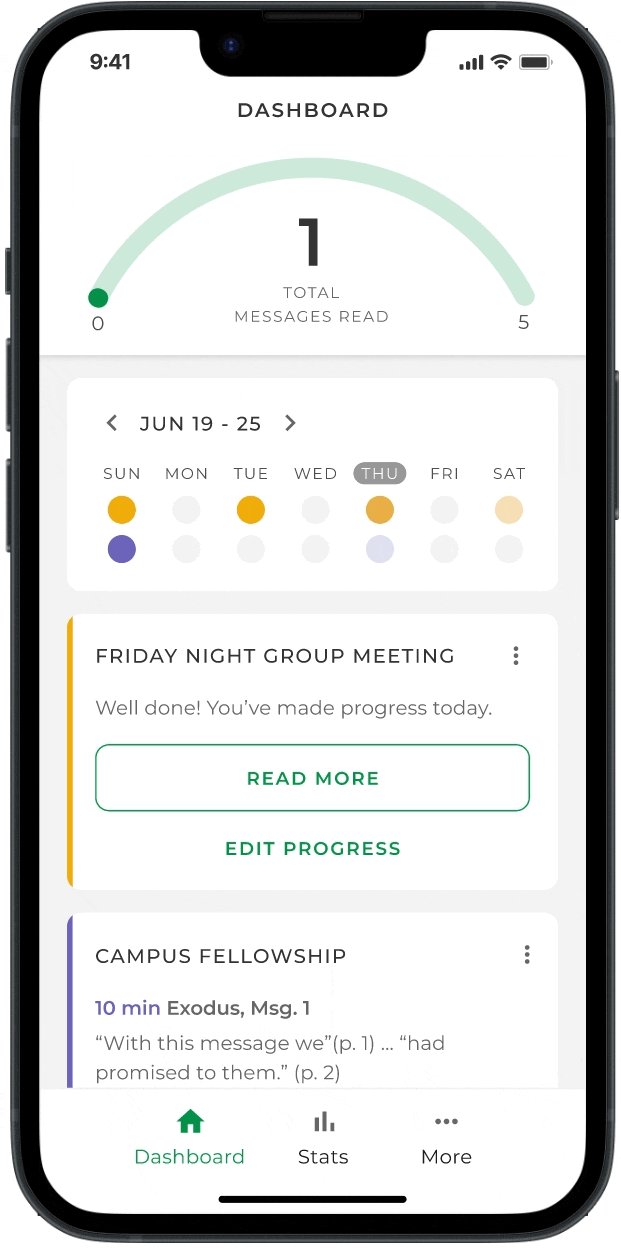
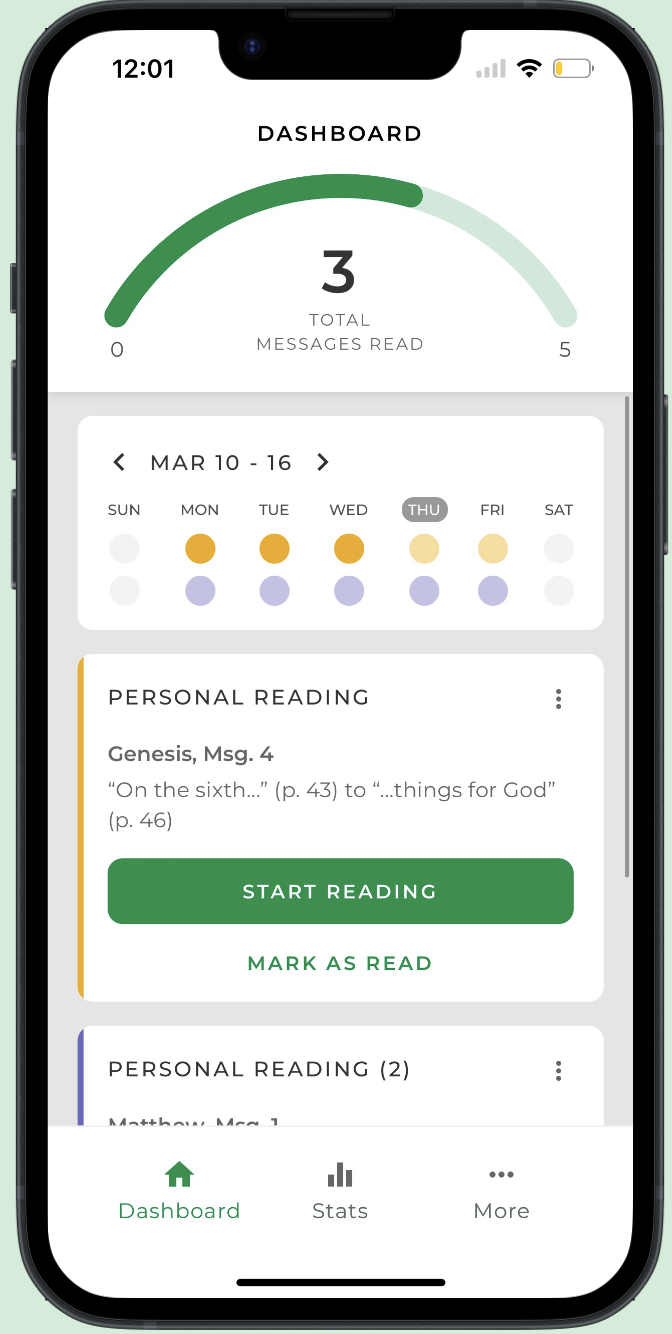
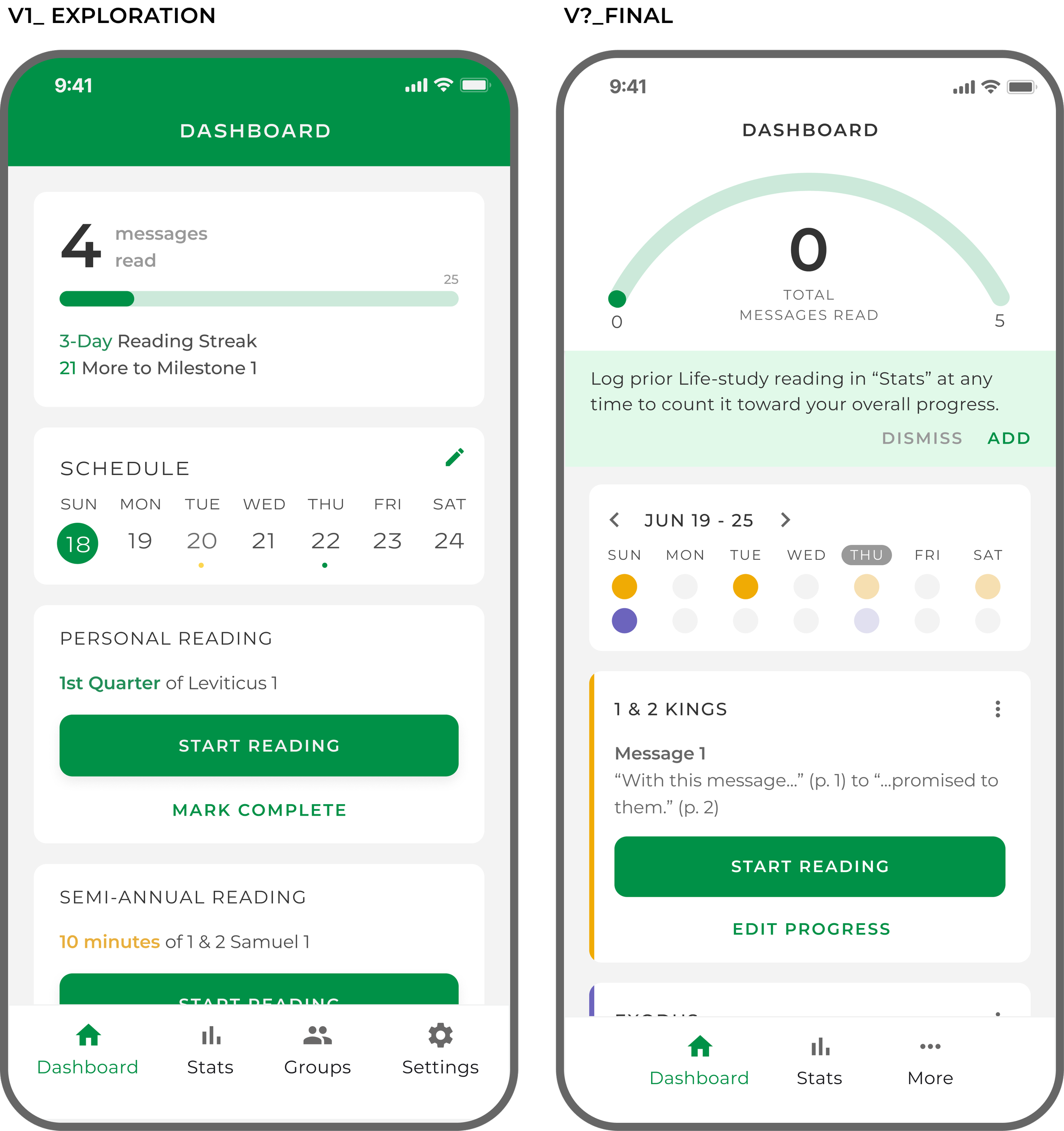
Dashboard
Craving > Response
Individuals voiced obstacles to getting started, prompting us to devise a straightforward one-tap button that delivers scheduled reading content to the reader.
After exploring various approaches to evoke delight, we developed a progress speedometer to captivate users and encourage them to fill up their reading progress.
The subsequent milestone aligns with the speedometer to inspire individuals with short-term goals.
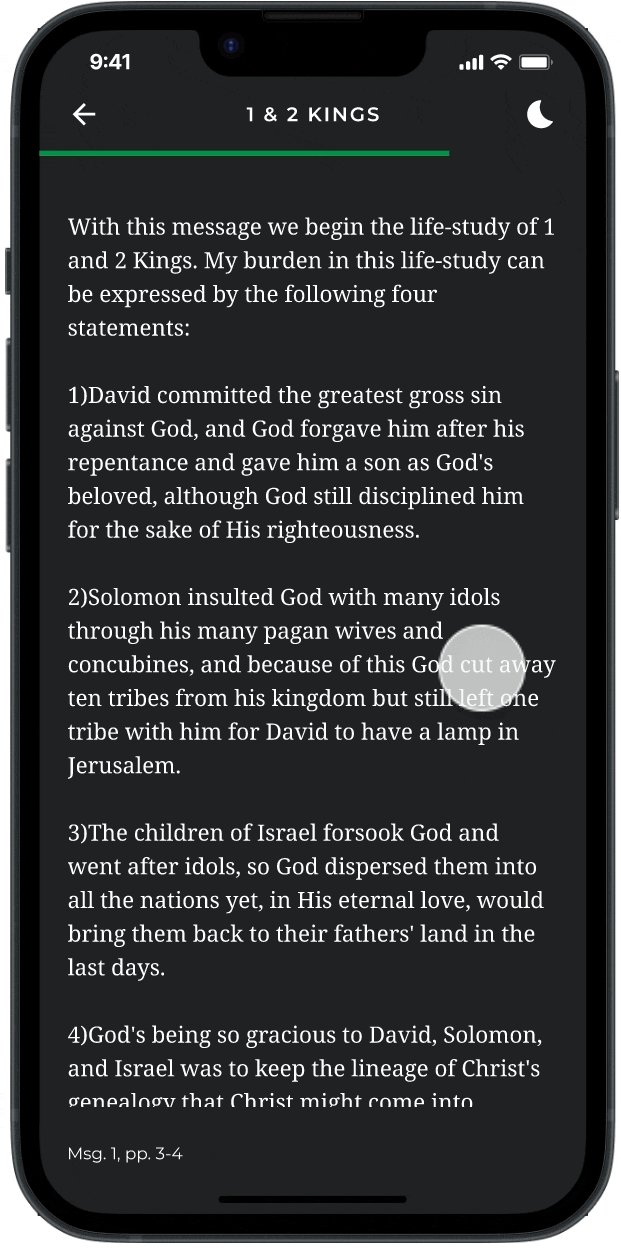
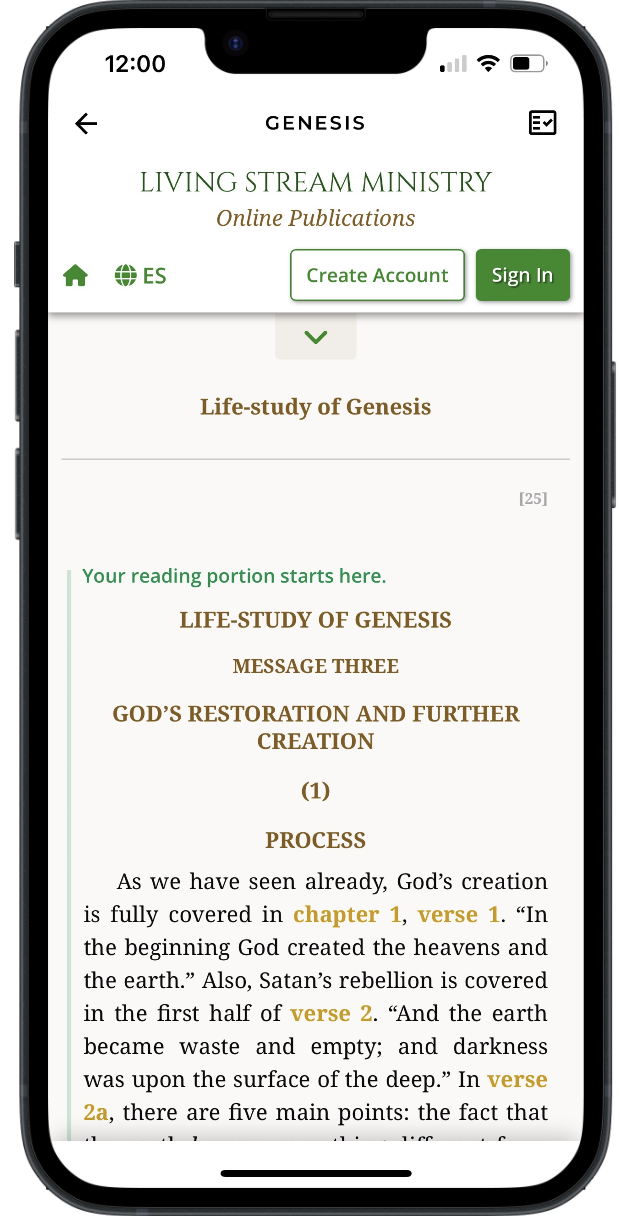
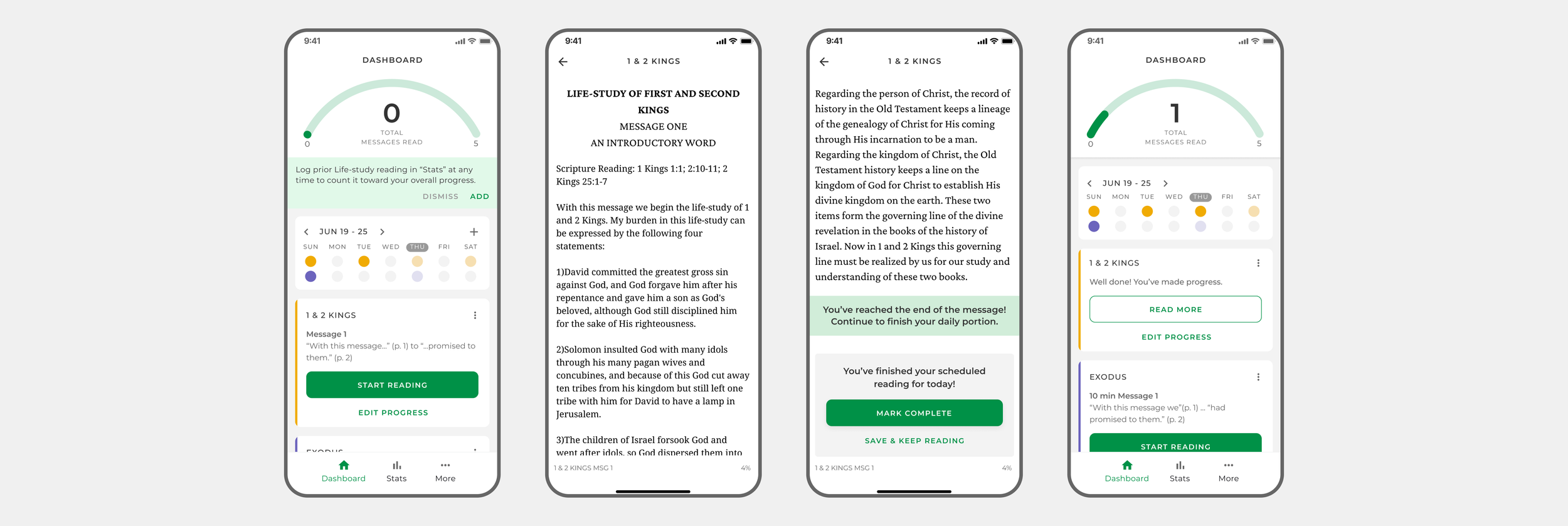
Reader
Checking off a to-do list
To replicate the satisfaction individuals experience when ticking off items from their to-do list, we created a "complete" button to update the progress speedometer on the dashboard.
To accommodate power readers who wish to read beyond their minimum scheduled content, we introduced a "Save and Keep Reading" button.
Stats
Measuring success
Individuals are motivated by evidence of their progress. The Stats page highlights the difference between motivation and discouragement.
I seized every chance to highlight the most rewarding and clear progress indicators, displaying only positive advancements without penalizing users, even if they fall behind or miss reading days.
Our aim is to encourage them to get back on track as swiftly as possible.
Polish + Prototype
I want to make a customizable schedule for my reading goals
I want an easy and frictionless reading experience
I want to easily visualize and track my progress
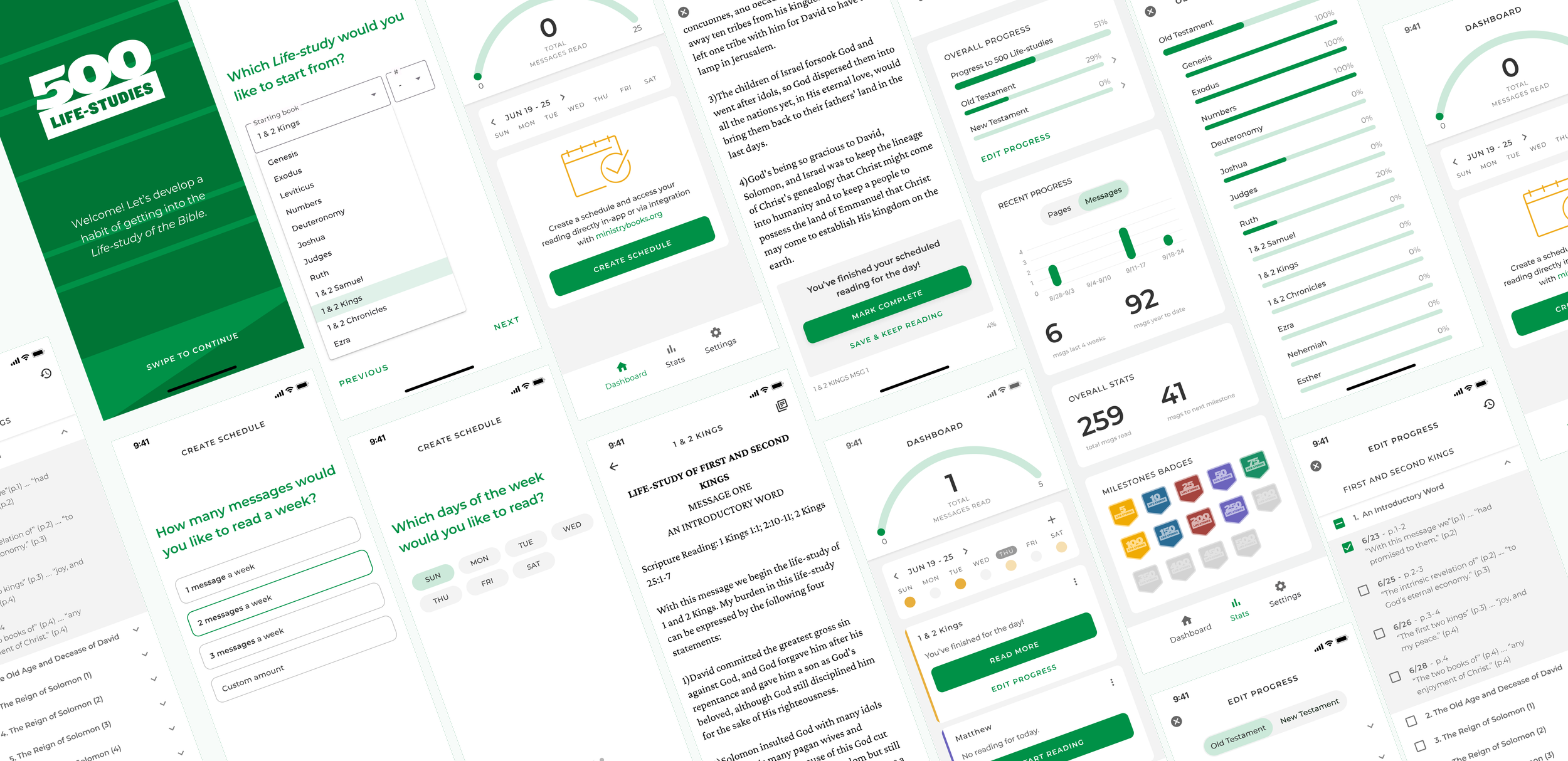
High-fidelity mockups of the ultimate MVP were transformed into an interactive prototype for user testing.
Test + Iterate
I supported the team in facilitating moderated user testing sessions. Participants were prompted to vocalize their thoughts as they navigated through different tasks and scenarios within the app.
Iteration 1.0
Users encountered difficulties in creating a new schedule
The + symbol linked to the calendar widget lacked prominence.
Users anticipated the add button to be located where the next schedule would appear.
Iteration 2.0
Dates and reading assignments lacked clarity
Reading dates were converted from Arabic numerals to words to differentiate them from page numbers.
Chapter titles were emphasized in bold to distinguish them from chapter previews.
Iteration 3.0
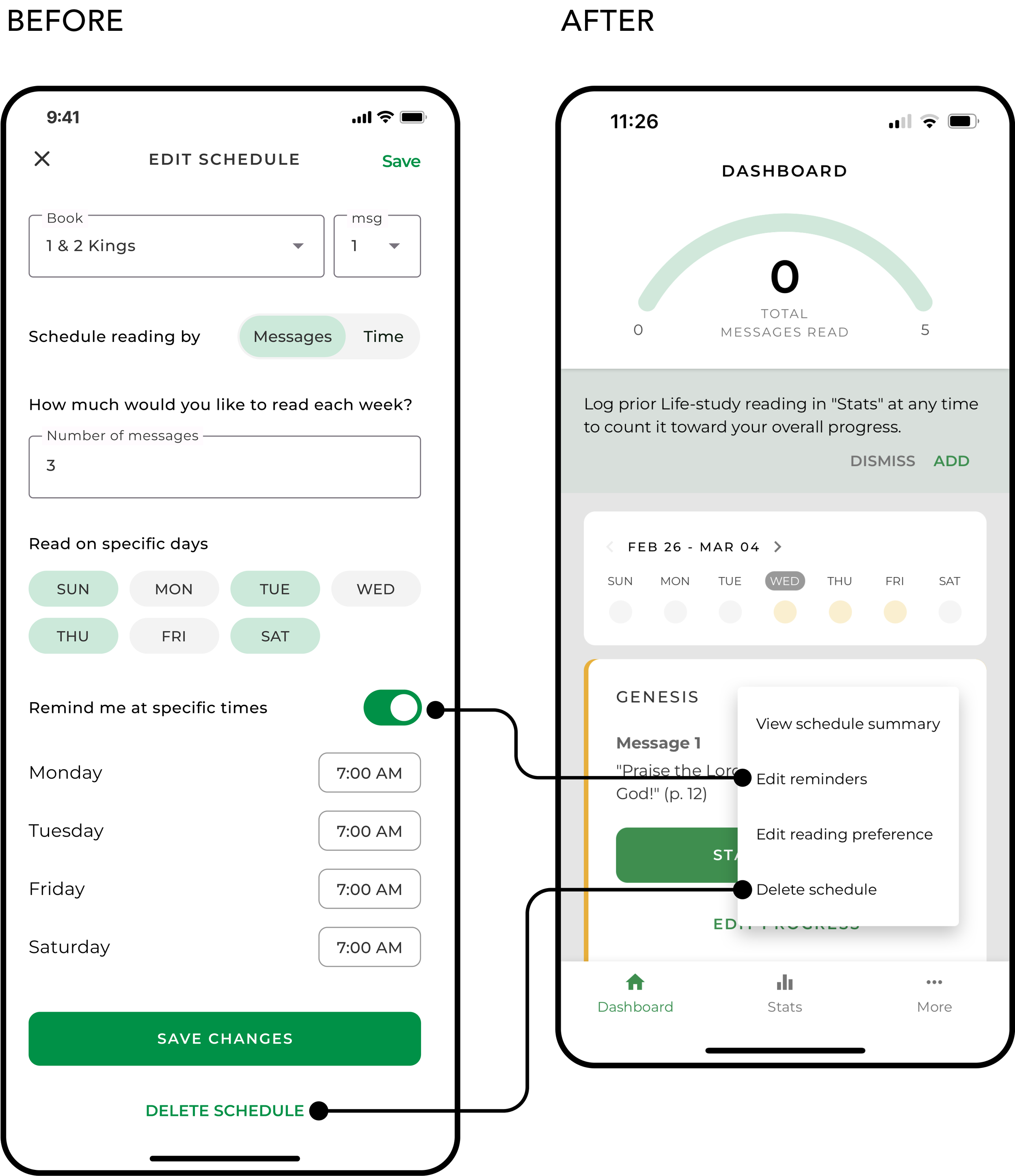
Users anticipated simpler access to edit schedule functions
Edit schedule functions were moved from an expandable page to an ellipsis dropdown for quicker access.
Users expressed a preference for the schedule summary to be presented as an actual summary rather than input fields.
Conclusion
As the team gears up for a Q1 2023 launch, I conclude the project by assisting with testing and quality assurance (QA).
Learnings
Our team embraced an agile approach, focusing on feature prioritization, weekly design jams, and stakeholder meetings to ensure alignment from project inception to development handoff.
Even though all designers and developers worked on this project part-time, we were able to iterate quickly through weekly meetings, presenting our designs to stakeholders and gathering feedback. Guided by senior designers on the team, I learned to break free from my perfectionist mindset and generate multiple design explorations for feedback. This continuous cycle of exploration and iteration accelerated my design skills.
Constraints
Upon joining the project, stakeholders aimed to launch the app within three months. However, we encountered numerous unexpected challenges along the way, such as incorporating new integrations, navigating shifting deadlines, and dealing with scope creep.